Цветовая палитра является одним из ключевых аспектов в создании сайта. Она не только придает уникальность и индивидуальность дизайну, но также влияет на восприятие и настроение пользователей. Как правильно выбрать цветовую палитру для сайта, чтобы она была гармоничной и привлекательной? В данной статье мы рассмотрим несколько секретов, которые помогут вам сделать правильный выбор.
Как выбрать подходящий цвет для сайта?
В первую очередь, необходимо определиться с основным цветом вашего сайта. Он будет определять общую атмосферу и стиль дизайна. Выберите тот цвет, который соответствует концепции сайта и передает его основную идею. Например, для сайта, посвященного природе и экологии, подходящим будет зеленый цвет, который ассоциируется с природой и экологической чистотой.
Помните, что выбранный основной цвет должен гармонировать с цветом логотипа и общей идеей вашего бренда.
Совет: используйте специальные инструменты для подбора цветовых комбинаций, такие как Adobe Color или Coolors. Они помогут вам найти гармоничные сочетания цветов и создать красивую палитру.
Как выбрать цветовую палитру для сайта: секреты гармоничного и привлекательного дизайна
Цветовая палитра является одним из самых важных элементов дизайна веб-сайта. Она определяет общую атмосферу и эмоциональный отклик посетителей. Неверно выбранные цвета могут оттолкнуть пользователей, в то время как правильно подобранные цвета могут подчеркнуть уникальность сайта и привлечь внимание.
Вот некоторые секреты выбора цветовой палитры для сайта:
- Определите цель и тему сайта. Каждый сайт имеет свою цель и целевую аудиторию. Например, если вы создаете сайт для детей, то яркие и насыщенные цвета могут быть более привлекательными. А если ваш сайт будет ориентирован на деловых людей, то выбор более сдержанной и серьезной цветовой палитры может быть более уместным.
- Исследуйте цветовую теорию. Изучение основ цветовой теории поможет вам понять, как цвета воздействуют на восприятие людей. Основные понятия, такие как цветовые сочетания, контрасты и гармония, помогут вам выбрать правильные цвета для вашего сайта.
- Используйте инструменты выбора цветов. В интернете существует множество бесплатных инструментов, которые помогут вам выбрать гармоничные цвета. Некоторые из них предлагают готовые цветовые схемы, а другие предлагают создать свою собственную палитру. Поэкспериментируйте с различными вариантами, чтобы найти идеальные цвета для вашего сайта.
- Обратите внимание на контрасты. Хороший контраст поможет сделать ваш сайт более читабельным и привлекательным. Используйте контрастные цвета для заголовков и основного текста, чтобы выделить важную информацию.
- Не забывайте о брендинге. Если у вашей компании уже есть фирменные цвета, то рекомендуется использовать их в дизайне сайта. Это поможет усилить узнаваемость бренда и создать единый стиль.
Запомните, что выбор цветовой палитры — это субъективный процесс, который зависит от множества факторов. Экспериментируйте, тестируйте и прислушивайтесь к фидбеку пользователей, чтобы создать гармоничный и привлекательный дизайн своего сайта.
Основные принципы подбора цветовой схемы

При выборе цветовой палитры для дизайна сайта очень важно создать гармоничную и привлекательную комбинацию цветов.
Благодаря правильному подбору цветов, можно создать эффектное и запоминающееся визуальное впечатление.
Как выбрать цветовую палитру для сайта?
- Определите основную цветовую гамму.
Важно выбрать основной цвет, который будет являться главным акцентом на сайте. От него будут отталкиваться остальные цвета.
Рекомендуется использовать 1-3 основных цвета, чтобы не перегружать дизайн слишком большим количеством цветов.
- Создайте контраст.
Цвета должны быть контрастными или хорошо сочетаться друг с другом, чтобы выделять важные элементы и облегчать восприятие информации.
Важно учитывать цветовую психологию и эмоциональные ассоциации, вызываемые разными цветами.
- Балансируйте насыщенность и яркость.
Насыщенность и яркость цветов могут создавать разные эффекты. Необходимо соблюдать баланс между яркими и более приглушенными цветами, чтобы создавать глубину и интересный визуальный опыт. - Соотношение светлых и темных цветов.
Важно учитывать пропорции светлых и темных цветов в дизайне. Слишком темная или слишком светлая палитра может быть сложной для восприятия.
Подбор цветовой палитры для сайта является творческим процессом.
Важно экспериментировать и пробовать различные цветовые комбинации, чтобы найти идеальную гармонию, которая отражает индивидуальность и содержание вашего сайта.
Определение целевой аудитории
Определение целевой аудитории является важным шагом в выборе цветовой палитры для сайта секреты гармоничного и привлекательного дизайна. Целевая аудитория — это группа людей, которым предназначен ваш сайт или продукт.
Как правило, выбор цветовой палитры зависит от целевой аудитории, ее предпочтений и целей. Важно учитывать возраст, пол, интересы и культурные особенности целевой аудитории.
Вот несколько советов о том, как определить целевую аудиторию:
- Исследуйте вашу нишу и изучите своих конкурентов. Узнайте, кто является вашей основной аудиторией и какие цветовые палитры используют веб-сайты конкурентов.
- Проведите опросы или интервью с вашей целевой аудиторией. Узнайте, какие цвета они ассоциируют с вашей темой или брендом, и что они предпочитают.
- Анализируйте аналитические данные вашего сайта. Узнайте, какие группы посетителей чаще всего посещают ваш сайт и какие страницы наиболее популярны.
Итак, определение целевой аудитории поможет вам выбрать подходящую цветовую палитру для вашего сайта секреты гармоничного и привлекательного дизайна. Помните, что каждая аудитория уникальна, поэтому подходите к выбору цветов с учетом предпочтений и потребностей вашей целевой аудитории.
Анализ конкурентов

Анализ конкурентов является важной частью процесса выбора цветовой палитры для дизайна сайта. Изучение цветовых решений, применяемых конкурентами, позволяет определить текущие тенденции, оценить эффективность выбранной ими палитры и понять, какие цвета привлекательны для целевой аудитории.
Для анализа конкурентов можно использовать следующие методы:
- Посетите сайты конкурентов и обратите внимание на использование цветов. Оцените, какие цвета преобладают в общем дизайне и на ключевых элементах страницы, таких как заголовки, кнопки и ссылки.
- Обратите внимание на цветовые акценты и их сочетаемость. Определите, какие дополнительные цвета используют конкуренты для привлечения внимания к определенным элементам.
- Изучите цветовую палитру, используемую на логотипах и брендовых материалах конкурентов. Узнайте, какие цвета они ассоциируют с собственным брендом и какие эмоции они пытаются вызвать у своей аудитории.
Проведение анализа конкурентов позволит вам получить ценную информацию о цветовых решениях, применяемых в вашей нише. Вы сможете определить, что уже работает у конкурентов и использовать это знание для создания своей уникальной и гармоничной цветовой палитры, которая будет привлекательна для вашей целевой аудитории.
Выбор стилевого решения

Один из ключевых аспектов привлекательного и гармоничного дизайна сайта — выбор цветовой палитры. Правильно подобранная цветовая схема может значительно повлиять на впечатление, которое производит ваш сайт на посетителей.
При выборе цветовой палитры для сайта, важно учитывать его тематику и основную целевую аудиторию. Например, если вы создаете сайт для детского сада, рекомендуется использовать яркие и живые цвета, такие как красный, желтый и синий.
Один из способов выбрать цветовую палитру для вашего сайта — использовать цветовые схемы или готовые палитры, которые могут быть найдены в Интернете. Эти инструменты предлагают широкий выбор комбинаций цветов, которые хорошо сочетаются друг с другом.
Когда вы выбираете цветовую палитру, обратите внимание на гармонию цветов. В используемой палитре должны быть присутствовать как основные цвета, так и дополнительные или контрастные цвета. Основные цвета определяют основной цвет фона, шрифтов и элементов сайта, а дополнительные или контрастные цвета могут использоваться для выделения определенных элементов, кнопок или ссылок.
Еще одним хорошим способом выбора стилевого решения является анализ дизайна конкурентов и других успешных сайтов в вашей нише. Изучите, какие цветовые палитры они используют, и каким образом цвета сочетаются друг с другом. Это поможет вам получить представление о том, какие цветовые решения могут быть эффективными для вашего сайта.
Не забывайте, что выбор цветовой палитры — это лишь один из аспектов успешного дизайна сайта. Вместе с цветами также важно учитывать типографику, смысловую нагрузку контента и общую структуру сайта. Удачного выбора палитры и создания гармоничного и привлекательного дизайна вашего сайта!
Использование цветовой гармонии

Выбор цветовой палитры для сайта — важная задача, которая поможет создать гармоничный и привлекательный дизайн. Правильное сочетание цветов может повлиять на настроение пользователей и улучшить их восприятие контента. Как выбрать подходящую цветовую палитру и создать гармоничный дизайн? Рассмотрим несколько подходов.
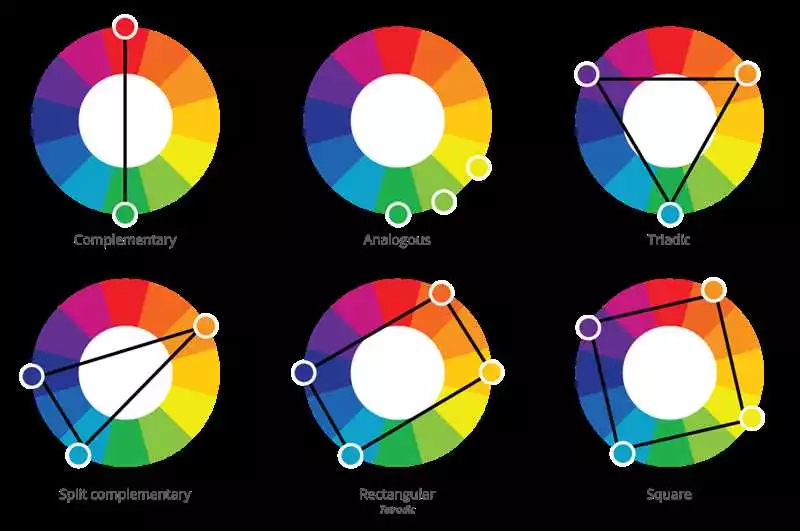
- Монохромная палитра
- Смежные цвета
- Комплементарные цвета
- Аналогичные цвета
Монохромная палитра основывается на одном оттенке, но использует различные его насыщенности и яркости. Такой выбор цветов создает спокойную и элегантную атмосферу. Важно подобрать правильное сочетание светлых и темных оттенков, чтобы сайт не стал слишком однообразным.
Смежные цвета расположены рядом на цветовом круге. Использование такой цветовой гармонии создает более яркий и живой дизайн. Важно балансировать между основным цветом и его смежными оттенками, чтобы не создать слишком яркий и глазной дизайн.
Комплементарные цвета находятся напротив друг друга на цветовом круге. Использование такой цветовой гармонии создает контрастный и динамичный дизайн. Важно подбирать цвета с учетом их оттенков и яркости, чтобы не создать слишком резкий контраст и затруднить восприятие контента.
Аналогичные цвета находятся рядом друг с другом на цветовом круге. Использование такой цветовой гармонии создает мягкий и спокойный дизайн. Важно подбирать оттенки, чтобы они были достаточно различными, но согласованными.
При выборе цветовой палитры для сайта также важно учитывать целевую аудиторию и тематику сайта. Например, для сайта, посвященного экологии, цвета природы, такие как зеленый и голубой, могут быть наиболее подходящими.
Использование цветовой гармонии в дизайне сайта поможет сделать его привлекательным и легко воспринимаемым для пользователей. Определитесь со своей цветовой палитрой и создайте гармоничный и привлекательный дизайн для вашего сайта.
Работа с цветовыми моделями

При выборе цветовой палитры для дизайна сайта важно учитывать не только эстетические предпочтения, но и принципы гармонии и привлекательности. Цвета могут создавать определенные эмоциональные реакции у посетителей и влиять на их восприятие информации.
Для того чтобы выбрать гармоничную и привлекательную цветовую палитру для сайта, полезно знать о различных цветовых моделях. Основные цветовые модели, которые используются в веб-дизайне:
- RGB (Red, Green, Blue) — модель, основанная на добавлении красного, зеленого и синего цветов, которые в сумме образуют другие цвета. Эта модель широко используется в экранном дизайне, так как электронные устройства работают именно со светом;
- CMYK (Cyan, Magenta, Yellow, Key) — модель, используемая в печати. В отличие от RGB, CMYK основана на отнимании основных цветов от белого, чтобы получить нужный оттенок. Эту модель важно использовать, если вы планируете напечатать дизайн;
- HSB/HSV (Hue, Saturation, Brightness/Value) — модель, основанная на тонах, насыщенности и яркости цветов. Она помогает легче выбрать цвета с нужными характеристиками;
- HEX — система представления цветов в виде шестнадцатеричного кода. Она используется в HTML и CSS для указания точного цвета.
Выбор определенной цветовой модели зависит от конкретных целей и задач. Например, если вы работаете над дизайном сайта, RGB может быть предпочтительнее, так как он отражает работу с цветом на экране. Если же вы занимаетесь созданием принтов или упаковки, CMYK может быть более удобным выбором.
Какой бы цветовой моделью вы ни пользовались, важно помнить о сочетаемости цветов. Существуют различные правила и основные принципы гармонии, которые помогают создать привлекательную цветовую палитру для сайта: аналогичные цвета, противоположные цвета, триадные комбинации и т.д. Используя эти принципы, вы сможете создать гармоничный и привлекательный дизайн, который будет вызывать положительные эмоции у ваших посетителей.
Важно помнить, что цветовая палитра должна соответствовать тематике и целям сайта. Например, если вы создаете сайт для детей, яркие и живые цвета могут быть более подходящими, в то время как для сайта бизнес-компании можно выбрать более спокойные и нейтральные тона.
Базовое понимание работы с цветовыми моделями и принципами гармонии поможет вам выбрать правильную цветовую палитру для вашего сайта и создать дизайн, который будет привлекательным для посетителей.