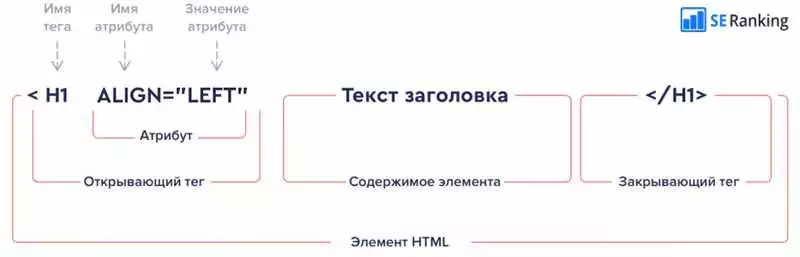
Оптимизация кода вашего веб-сайта является важной частью поисковой оптимизации (SEO). Правильная оптимизация вашего кода HTML поможет улучшить видимость вашего сайта в поисковых системах, что приведет к лучшим позициям в результатах поиска.
SEO относится к методам и стратегиям, которые вы используете для улучшения ранжирования вашего сайта в поисковой системе. Оптимизация вашего кода HTML является одной из важных составляющих этих стратегий. Правильный код не только поможет поисковой системе понять структуру вашего сайта, но и улучшит скорость загрузки страницы, что положительно скажется на пользовательском опыте.
Используйте семантические теги HTML, такие как <header>, <footer>, <section> и <article>, чтобы лучше определить контент вашей страницы для поисковой системы.
Оптимизация вашего кода HTML также включает использование правильных мета-тегов, заголовков и атрибутов изображений. Например, использование правильных мета-тегов, таких как «description» и «keywords», поможет поисковой системе понять, о чем идет речь на вашей странице. Также убедитесь, что ваш код содержит релевантные ключевые слова, которые пользователи вводят в поисковую систему.
В целом, улучшение вашего кода HTML поможет поисковой системе лучше понять ваш сайт и предложить его в качестве релевантного результата для поискового запроса. Правильная оптимизация кода HTML является важным шагом для достижения лучшего ранжирования в поисковых системах и привлечения большего количества органического трафика.
HTML и SEO: как оптимизировать код для лучшего ранжирования
Веб-страницы, созданные с использованием языка HTML, могут быть более доступными для поисковых систем. Правильная оптимизация кода помогает повысить видимость и ранжирование вашего сайта.
SEO (Search Engine Optimization) — это процесс улучшения видимости вашего веб-сайта в поисковых системах. То, как вы построили и оформили свой HTML-код, может оказать влияние на ранжирование вашего сайта.
Следующие методы могут помочь вам оптимизировать ваш код HTML для лучшего ранжирования:
- Используйте заголовки <h1>, <h2>, <h3> для структурирования контента. Поисковая система обращает больше внимания на текст, помещенный в эти теги, и считает его важным.
- Используйте ключевые слова в тексте. Разместите их в заголовках, параграфах и списке элементов. Но не забывайте, что контент должен быть естественным и читабельным.
- Используйте внутренние ссылки. Создайте ссылки на другие страницы вашего сайта с помощью тега <a>. Это поможет пользователям и поисковой системе найти более полезную информацию.
- Оптимизируйте изображения. Используйте атрибут alt в теге <img> для описания изображения. Это поможет поисковой системе понять содержание изображений на вашем сайте.
- Создайте читабельные URL. Используйте осмысленные названия файлов и папок в URL адресах вашего сайта.
- Используйте метаданные. Вставьте метатеги <title> и <meta> для каждой страницы вашего сайта. Это поможет поисковой системе понять о чем именно ваш сайт.
Важно помнить, что поисковая система как Google постоянно обновляется, поэтому лучшей практикой является документирование и изучение последних изменений в алгоритмах ранжирования.
В итоге, оптимизация вашего HTML-кода поможет улучшить ранжирование вашего сайта в поисковых системах. Следуя рекомендациям выше, вы сможете повысить видимость своего сайта и привлечь больше органического трафика.
Оптимизация HTML для SEO

Оптимизация HTML для поисковых систем (SEO) играет важную роль в ранжировании вашего веб-сайта. Следуя определенным рекомендациям по оптимизации кода, вы можете значительно улучшить видимость вашего сайта в поисковых системах.
Важное правило при оптимизации HTML состоит в том, чтобы создавать чистый и структурированный код. Это позволит поисковым системам легче прочитать и проиндексировать ваши веб-страницы.
Используйте заголовки <h1>, <h2>, <h3> и т.д., чтобы выделить ключевые фразы и темы вашего содержимого. Убедитесь, что каждая страница имеет только один заголовок первого уровня <h1>, который является основным заголовком страницы.
Для форматирования текста используйте теги <p>, <strong> и <em>. Комбинация правильно размеченного текста с использованием этих тегов поможет поисковым системам понять, какие фразы более значимы для вашего контента и будут отображены в результатах поиска.
Размещение списков с помощью тегов <ul> (ненумерованный список) и <ol> (нумерованный список) — это также полезный способ улучшить SEO вашего сайта. Используйте теги <li> для каждого пункта списка.
Если ваш сайт содержит таблицы, убедитесь, что задаете атрибуты scope и headers для ячеек. Это позволит поисковым системам понять структуру таблицы и связи между данными.
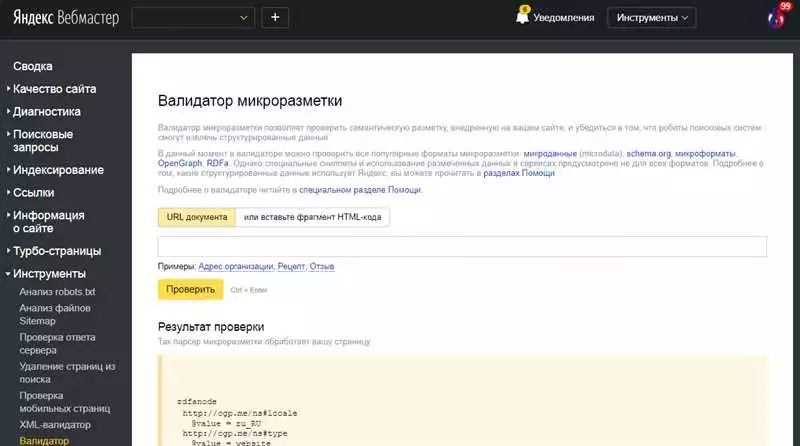
Наконец, убедитесь, что весь ваш HTML-код валиден и соответствует спецификации. Невалидный код может оказаться препятствием для поисковых систем, которые могут не суметь правильно проиндексировать ваш сайт.
Оптимизация HTML для SEO является важным фактором, который поможет вашему сайту улучшить свои позиции в поисковых системах. Следуя приведенным выше рекомендациям, вы сможете улучшить ранжирование вашего кода и увеличить привлекательность вашего сайта для поисковых систем.
Описание метаданных

Оптимизация метаданных — важный аспект в SEO. Метаданные могут помочь улучшить ранжирование вашего сайта в поисковых системах.
SEO — это процесс оптимизации вашего сайта для поисковых систем, чтобы улучшить видимость вашего сайта на поисковых страницах. Один из основных аспектов SEO — это управление метаданными.
Метаданные — это информация о вашем сайте, которая не отображается на странице, но используется поисковыми системами для понимания содержания вашего сайта. Метаданные включают в себя заголовок страницы, описание страницы и ключевые слова.
Заголовок страницы — это тег <title> в HTML. Он является одним из самых важных элементов SEO. Заголовок страницы должен быть кратким, но содержательным, и должен отражать основное содержание страницы.
Описание страницы — это мета-тег <meta name=»description» content=»…»>. Этот тег позволяет вам предоставить краткое описание содержания страницы. Указывая точное и описательное описание, можно привлечь больше посетителей на ваш сайт.
Ключевые слова — это мета-тег <meta name=»keywords» content=»…»>. В этом мета-теге вы указываете ключевые слова, которые относятся к содержанию страницы. Ключевые слова помогают поисковым системам лучше понять тематику вашего сайта и помогают вам привлечь более целевую аудиторию.
Важно понимать, что метаданные должны быть уникальны для каждой страницы вашего сайта. Каждая страница должна иметь свой заголовок, описание и ключевые слова, которые отражают ее содержание и тематику.
Улучшение метаданных на вашем сайте поможет вам улучшить видимость вашего сайта в поисковых системах и повысить его ранжирование. Помните, что качественные метаданные могут быть ключевым фактором в привлечении целевой аудитории на ваш сайт. Поэтому, не забывайте об оптимизации метаданных для лучших результатов и большей посещаемости вашего сайта.
Правильное использование заголовков

Оптимизация HTML для поисковых систем (SEO) имеет большое значение для лучшего ранжирования вашего сайта. Один из важных аспектов оптимизации — правильное использование заголовков.
Заголовки – это теги <h1>, <h2>, <h3> и т.д., которые используются для организации иерархии контента на странице. Заголовки помогают поисковым системам понять структуру вашего сайта и определить ключевые темы, на которые вы хотите оптимизировать страницу.
Правильное использование заголовков следует следующим правилам:
- Используйте только один заголовок первого уровня (h1) на каждой странице – это основной заголовок страницы, который должен отражать ее содержание. Остальные заголовки (h2-h6) используются для подзаголовков и более мелкой структуры.
- Заголовки должны быть информативными и содержательными – они должны ясно описывать содержание разделов страницы. Избегайте заголовков, которые не несут смысла или могут ввести пользователя в заблуждение.
- Подбирайте ключевые слова для заголовков – заголовки являются одним из ключевых элементов, на которые обращают внимание поисковые системы. Используйте релевантные ключевые слова в заголовках, чтобы помочь поисковым системам понять тематику страницы.
Неправильное использование заголовков может негативно сказаться на ранжировании вашего сайта в поисковых системах. Помните, что заголовки являются важным фактором для оптимизации страницы и обязательно следуйте указанным правилам.
Вот пример правильного использования заголовков:
| Заголовок | Пример использования |
|---|---|
| <h1> | Правильное использование заголовков |
| <h2> | Оптимизация HTML для SEO |
| <h3> | Заголовок первого уровня на каждой странице |
| <h3> | Информативные заголовки |
| <h3> | Использование ключевых слов |
Соблюдая правила правильного использования заголовков, вы поможете поисковым системам лучше понять структуру вашего сайта и улучшите его ранжирование в поисковых системах.
Оптимизация изображений

Для лучшего ранжирования и улучшения оптимизации вашего кода для SEO, необходимо обратить внимание на оптимизацию изображений. Грамотное использование и оптимизация изображений помогут увеличить скорость загрузки сайта и повысить его рейтинг в поисковых системах.
Вот несколько рекомендаций для оптимизации изображений:
- Выбор правильного формата изображений: Определите, какой формат изображения лучше всего подходит для каждой конкретной ситуации. Например, для фотографий лучше использовать формат JPEG, а для картинок с небольшим количеством цветов — PNG. Избегайте использования формата GIF для фотографий, так как он имеет более низкое качество сжатия.
- Сжатие изображений: Понижение качества изображения с сохранением его визуальной привлекательности поможет уменьшить размер файла и улучшить скорость загрузки страницы. Используйте специальные инструменты для сжатия изображений, чтобы сохранить их оптимальное качество при сокращении размера.
- Определение размеров изображений: Установите размеры изображения в HTML-коде с помощью атрибутов width и height. Таким образом, браузер сможет правильно распределить место для загрузки изображения и избежать скачков и смещений контента при его загрузке.
- Использование атрибута alt: Добавление атрибута alt к изображению поможет поисковой системе понять, о чем оно, в случае, если оно не может быть загружено. Кроме того, это также может быть полезно для пользователей с ограниченными возможностями, такими как слабовидящие, которые используют программы чтения экрана.
Помните, что оптимизация изображений является важной частью SEO-стратегии. Правильное использование форматов, сжатие изображений, установка размеров и добавление атрибута alt помогут улучшить скорость загрузки и ранжирование вашего сайта в поисковых системах.
Как улучшить ранжирование в поисковых системах с помощью HTML

Оптимизация вашего HTML-кода может значительно улучшить ранжирование вашего сайта в поисковых системах. В этой статье мы рассмотрим несколько способов, которые помогут вам оптимизировать ваш код и улучшить видимость вашего сайта.
Используйте релевантные ключевые слова
Включение релевантных ключевых слов в ваш HTML-код может помочь поисковым системам понять, о чем именно ваш сайт. Размещайте ключевые слова в заголовках, абзацах и списках, чтобы увеличить свои шансы на получение хорошего ранжирования.
Используйте заголовки и подзаголовки

Использование адекватных и информативных заголовков и подзаголовков помогает поисковым системам лучше понимать структуру вашего контента. Не забывайте использовать теги заголовков, такие как <h1>, <h2> и <h3>, чтобы отметить важные разделы вашего контента.
Оптимизируйте изображения

Использование HTML-кода для оптимизации ваших изображений может помочь улучшить ваше ранжирование в поисковых системах. Добавляйте альтернативные тексты и описания к вашим изображениям с использованием атрибутов alt и title.
Организуйте ваш код с помощью списков
Использование списков (<ul>, <ol>) поможет упорядочить ваш контент и помочь поисковым системам понять структуру страницы. Используйте список для перечисления важных элементов или для организации вашего контента в логические категории.
Структурируйте вашу информацию с помощью таблиц
Использование таблиц (<table>) для представления информации может помочь с поисковой оптимизацией вашего кода. Организуйте ваши данные в таблицы, чтобы поисковые системы могли легко прочитать и понять ваш контент.
С помощью этих простых методов вы можете улучшить ранжирование вашего сайта в поисковых системах и обеспечить лучшую видимость вашего контента. Используйте HTML-код мудро и оптимизируйте его, чтобы достичь наилучших результатов поиска.