HTML — один из основных языков программирования, используемых для создания веб-страниц. Если вы только начинаете свой путь в веб-разработке, то изучение HTML — это ваш первый шаг.
HTML (HyperText Markup Language) — это язык разметки, который используется для структурирования содержимого веб-страницы. С помощью HTML вы можете создать заголовки, абзацы, списки, изображения и многое другое, чтобы представить информацию на веб-странице.
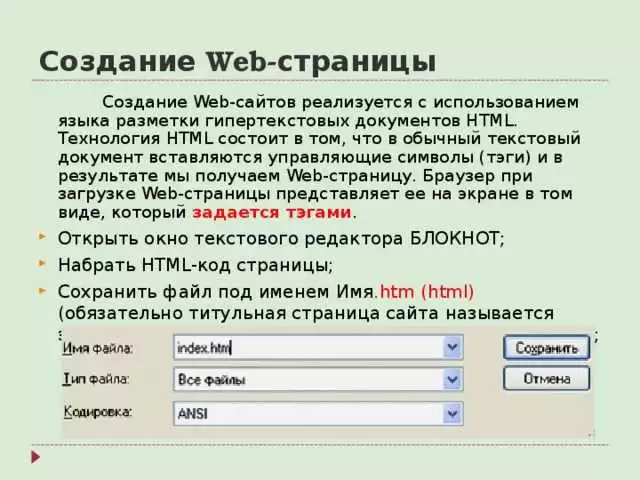
Так как же начать создавать свою первую веб-страницу с помощью HTML? Вам понадобится текстовый редактор, такой как Notepad++ или Sublime Text, чтобы создать и редактировать код HTML. Вы можете начать с создания простой веб-страницы, состоящей из заголовка, абзаца и изображения.
Важно помнить, что HTML является разметкой, а не стилизацией. Вы можете добавить стили к веб-странице с помощью CSS, но для начала вам необходимо освоить основы HTML. Ваша первая веб-страница может быть несовершенной, но она поможет вам понять и овладеть основами HTML, что является важным шагом в развитии веб-разработчика.
Основы HTML: с чего начать и как создать свою первую веб-страницу
HTML (HyperText Markup Language) — это язык разметки, который используется для создания веб-страниц. В этом введении мы рассмотрим, как начать создание своей первой веб-страницы с помощью HTML.
Первым шагом в создании веб-страницы является открытие текстового редактора, такого как Notepad или Sublime Text. Затем создайте новый файл и сохраните его с расширением «.html».
После того, как файл создан, введите следующий код:
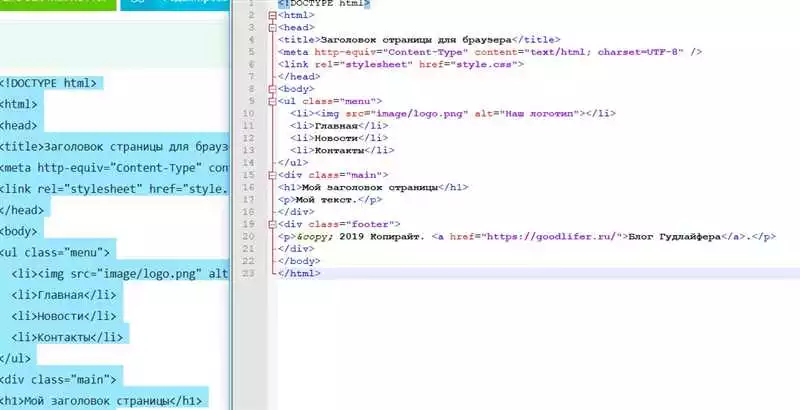
<html> <head> <title>Моя первая веб-страница</title> </head> <body> <h1>Привет, мир!</h1> <p>Это моя первая веб-страница, созданная с помощью HTML.</p> </body> </html>
В данном коде мы используем теги HTML, такие как <html>, <head>, <title>, <body>, <h1> и <p>. <html> — это основный контейнер для всей веб-страницы, <head> — содержит информацию о веб-странице, <title> — устанавливает заголовок страницы, <body> — содержит основное содержимое страницы, <h1> — определяет заголовок верхнего уровня, <p> — определяет абзац текста.
Теперь, когда вы ввели код, сохраните файл и откройте его в веб-браузере. Вы должны увидеть приветственное сообщение «Привет, мир!» и небольшое описание вашей первой веб-страницы. Поздравляю, вы только что создали свою первую веб-страницу с использованием HTML!
Также, помимо приведенного примера, HTML предлагает множество других тегов, которые позволяют добавлять списки, таблицы, изображения и другие элементы на веб-страницу. Изучение этих тегов поможет вам создавать более сложные и интересные веб-страницы.
Вывод:
- HTML — это язык разметки, используемый для создания веб-страниц.
- Первым шагом в создании веб-страницы является открытие текстового редактора и создание нового файла с расширением «.html».
- HTML использует различные теги, такие как <head>, <title>, <body>, <h1> и <p>, чтобы определить структуру и содержимое веб-страницы.
- После сохранения файла, откройте его в веб-браузере, чтобы увидеть результат.
Теперь вы знаете основы HTML и можете создать свою первую веб-страницу. Удачи в вашем дальнейшем изучении HTML!
Начальные этапы HTML: первичные инструкции и создание первой веб-страницы

Введение:
HTML (HyperText Markup Language) является основным языком для создания веб-страниц. Он используется для описания структуры и содержимого веб-документа. Для начала работы с HTML не требуется специальных программ или инструментов — достаточно текстового редактора и браузера.
Создать свою первую веб-страницу:
Для начала создания веб-страницы необходимо открыть текстовый редактор и создать новый файл с расширением .html. Затем нужно добавить следующий код:
<!DOCTYPE html> <html> <head> <title>Моя первая веб-страница</title> </head> <body> <h1>Привет, мир!</h1> <p>Это моя первая веб-страница.</p> </body> </html>
Пример кода выше состоит из нескольких основных элементов:
-
<!DOCTYPE html> — Эта строка используется для указания типа документа (DOCTYPE). В данном случае, мы указываем, что это документ HTML5.
-
<html> — Все содержимое веб-страницы должно быть заключено в тег <html>.
-
<head> — Тег <head> содержит метаинформацию о документе, такую как заголовок страницы, ключевые слова и ссылки на стили.
-
<title> — Этот тег используется для определения заголовка веб-страницы, который отображается в строке заголовка браузера.
-
<body> — Тег <body> содержит всё видимое содержимое веб-страницы, такое как текст, изображения и другие элементы.
-
<h1> — Тег <h1> определяет заголовок первого уровня. В данном случае, мы используем его для вывода «Привет, мир!».
-
<p> — Тег <p> используется для определения абзаца текста. Здесь мы используем его для вывода «Это моя первая веб-страница.»
После создания файла .html и добавления вышеуказанного кода, сохраните файл и откройте его в любом браузере. Вы должны увидеть первую веб-страницу.
Понимание структуры HTML

HTML – это язык разметки для создания веб-страниц. Он состоит из различных элементов, которые определяют структуру и содержание страницы. Понимание основных элементов HTML позволяет создать свою первую веб-страницу.
Элементы HTML:
- Заголовки: заголовки используются для обозначения различных уровней заголовков на странице. Они помогают организовать содержание страницы и улучшить ее доступность для поисковых систем.
- Параграфы: параграфы – это основные элементы текстового содержимого на веб-страницах. Они помогают разделить информацию на более удобные для чтения блоки.
- Выделение текста: с помощью тегов и можно выделить отдельные части текста.
- Списки: списки используются для представления упорядоченных и неупорядоченных элементов на странице. Теги
- ,
- используются для создания списков различных типов.
- Таблицы: таблицы – это удобный способ организации данных на веб-странице. Они состоят из строк и столбцов, которые помогают структурировать информацию.
- Откройте текстовый редактор, такой как Блокнот на Windows или ББредактор на Mac.
- Создайте новый файл и сохраните его с расширением «.html».
- Вставьте следующий код в свой файл:
- Тег <!DOCTYPE html> указывает на тип документа, который мы создаем — HTML5.
- Тег <html> является корневым тегом документа и содержит все остальные элементы страницы.
- Тег <head> содержит метаинформацию о странице, такую как заголовок и подключения к CSS и JavaScript.
- Тег <title> задает заголовок документа, который отображается в строке заголовка браузера.
- Тег <body> содержит основное содержимое страницы, такое как текст, изображения и другие элементы.
- Теги <h1> и <p> используются для создания заголовка и параграфа на странице.
- Откройте текстовый редактор и создайте новый файл с расширением .html.
- Начните свой файл с тега <html> и закончите его соответствующим тегом </html>.
- Внутри тегов <html>…</html>, создайте тег <head> и <body>.
- В теге <head> вы можете добавить мета-информацию о странице, такую как заголовок, описание, ключевые слова и другие элементы, но для этого примера мы не будем использовать эти теги.
- Внутри тега <body> вы можете начать создавать контент своей веб-страницы.
- <p> — создает абзац текста.
- <strong> — выделяет текст жирным шрифтом.
- <em> — выделяет текст курсивным шрифтом.
- <ol> — создает нумерованный список.
- <ul> — создает маркированный список.
- <li> — создает элемент списка.
- <table> — создает таблицу.
- Первый элемент нумерованного списка
- Второй элемент нумерованного списка
- Третий элемент нумерованного списка
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
- и
Понимая структуру HTML и используя эти основные элементы, вы можете создать свою первую веб-страницу.
Создание своей первой веб-страницы

Введение:
Если вы только начинаете свой путь в веб-разработке, то создание своей первой веб-страницы может показаться сложной задачей. Однако, с основами HTML это задание становится гораздо более простым и доступным.
HTML (HyperText Markup Language) — это язык разметки, используемый для создания веб-страниц. Он состоит из различных элементов, таких как заголовки, абзацы, списки и таблицы, которые помогают организовать и форматировать содержимое веб-страницы.
Первые шаги:
<p>Привет, мир!</p>
Основы HTML:
Тег <p> используется для создания абзацев на веб-странице. Внутри тега <p> вы можете вводить текст или другие HTML-элементы. В данном случае мы ввели текст «Привет, мир!».
Теги могут содержать атрибуты, которые добавляют дополнительную информацию к элементу. Например, вы можете использовать атрибут «class» для задания стилей или «id» для идентификации элемента. Однако, в данном примере мы не используем атрибуты.
Сохраните файл и откройте его веб-браузером. Вы должны увидеть следующий результат:
Привет, мир!
Поздравляю! Вы только что создали свою первую веб-страницу с использованием HTML. Это небольшой, но важный шаг в познании основ разработки веб-сайтов.
Далее вы можете изучить другие элементы HTML, такие как заголовки, списки и таблицы, чтобы создавать более сложные веб-страницы. Удачи в изучении HTML и в создании своих веб-страниц!
Основы HTML: с чего начать и как сделать свою первую интернет-страницу
HTML (HyperText Markup Language) — это язык разметки для создания веб-страниц, который используется для организации и представления содержимого.
Если вы хотите создать свою первую интернет-страницу, то вам потребуется некоторые основы HTML. Введение в HTML непременно позволит вам начать изучение этого потенциально мощного языка разметки и создать свою первую интернет-страницу.
Первым шагом для создания веб-страницы является правильная структура документа. Вы можете начать с создания основы страницы с помощью следующего кода:
<!DOCTYPE html> <html> <head> <title>Моя первая веб-страница</title> </head> <body> <h1>Привет, Мир!</h1> <p>Это моя первая веб-страница.</p> </body> </html>
В этом примере присутствует основная структура HTML-документа:
С помощью этих основных тегов HTML вы можете создать простую веб-страницу. Не ограничивайте себя только этими тегами, HTML имеет множество различных элементов и атрибутов, которые позволят вам создавать более сложные структуры и разнообразные макеты. Используйте ресурсы и учебники по HTML для углубленного изучения.
Теперь, когда у вас есть некоторое представление о том, с чего начать и как создать свою первую интернет-страницу, не останавливайтесь на достигнутом. Углубляйтесь в изучение HTML и используйте ваши новообретенные знания, чтобы создавать удивительные веб-страницы и приложения.
Понимание основных тегов HTML

HTML (HyperText Markup Language) — это основной язык для создания веб-страниц. С его помощью можно описывать структуру и содержимое страницы.
Для начала работы с HTML необходимо создать файл с расширением .html и открыть его в любом текстовом редакторе, таком как Notepad или Sublime Text.
Первым тегом, который нужно добавить в файл, является <!DOCTYPE html>. Он сообщает браузеру, что страница написана на языке HTML.
Далее следует тег <html>, который открывает и закрывает всю веб-страницу. Внутри этого тега располагаются все остальные элементы страницы.
Заголовок первого уровня <h1> используется для создания основного заголовка страницы. Он обычно размещается в самом начале веб-страницы и содержит основную тему или название страницы.
Тег <p> используется для создания абзаца текста. Он предназначен для разделения текста на более удобные для чтения блоки.
Теги <strong> и <em> используются для выделения текста. Тег <strong> делает текст полужирным, а <em> — курсивным. Они обычно используются для выделения важных слов или фраз в тексте.
Для создания списков HTML предлагает теги <ol>, <ul> и <li>. Тег <ol> создает нумерованный список, а <ul> — маркированный список. А каждая отдельная запись списка помещается в тег <li>.
Тег <table> используется для создания таблиц. Он содержит теги <tr>, <th> и <td>. Тег <tr> создает отдельную строку в таблице, а теги <th> и <td> — столбцы.
Это лишь небольшое введение в основные теги HTML. Они помогут вам создать свою первую веб-страницу и дадут основу для дальнейшего изучения языка.
Пример создания интернет-страницы

Введение:
Перед вами пример создания интернет-страницы с нуля. В этом примере вы узнаете основы HTML и сможете создать свою первую веб-страницу. Если вы только начинаете свой путь в веб-разработке, эта статья будет отличным началом для вас.
Первые шаги:
Основы HTML:
HTML состоит из различных тегов, которые определяют структуру и содержимое веб-страницы. Вот некоторые из основных тегов:
Пример:
<body> <h1>Моя первая веб-страница</h1> <p>Привет, это мой первый абзац на веб-странице!</p> <ol> <li>Первый элемент нумерованного списка</li> <li>Второй элемент нумерованного списка</li> <li>Третий элемент нумерованного списка</li> </ol> <p>Вот мой первый маркированный список:</p> <ul> <li>Первый элемент маркированного списка</li> <li>Второй элемент маркированного списка</li> <li>Третий элемент маркированного списка</li> </ul> <table> <tr> <th>Имя</th> <th>Возраст</th> </tr> <tr> <td>Иван</td> <td>25</td> </tr> <tr> <td>Мария</td> <td>30</td> </tr> </table> </body>
Результат:
Привет, это мой первый абзац на веб-странице!
Вот мой первый маркированный список:
Имя Возраст Иван 25 Мария +
30