HTML предоставляет различные теги для создания содержательной структуры веб-страницы. Один из важных аспектов веб-разработки — это использование семантических тегов для указания значимости и связей различных разделов контента.
Семантические теги помогают улучшить SEO-оптимизацию сайта, так как поисковые системы могут лучше понять и проанализировать контент, используя семантическую структуру. Кроме того, правильное использование семантических тегов делает сайт более доступным для людей с ограниченными возможностями.
Продвинутые HTML техники, такие как использование тегов и , позволяют выделить важные части текста и придать им дополнительный смысл.
На примере тега
мы можем выделить цитаты и другой важный текст, чтобы они лучше привлекали внимание читателей и улучшали SEO-оптимизацию страницы.
Таким образом, понимание того, как использовать семантические теги и продвинутые HTML техники, может значительно повысить эффективность и доступность вашего веб-сайта.
Продвинутые методы HTML: использование семантических тегов для повышения SEO и доступности сайта
Использование семантических тегов является одной из продвинутых HTML техник, которая может значительно улучшить SEO и доступность вашего сайта. Теги в HTML предоставляют информацию о структуре контента и его значении для поисковых систем и пользователей.
Семантические теги помогают поисковым системам лучше понимать контент на вашем сайте. Например, использование тега strong для выделения важных слов или фраз может повысить релевантность сайта для поисковых запросов, связанных с этим контентом. Тег em будет использоваться для выделения эмоциональной или акцентированной части текста.
Теги
,
и
- могут использоваться для создания списков. Контент внутри этих тегов может содержать как текст, так и другие семантические теги. Списки помогают организовать информацию на странице и повышают удобство использования для пользователей.
Тег
предоставляет возможность создать таблицу, которая может содержать ячейки данных, строки и столбцы. Если в таблице семантически разместить данные, то это может улучшить доступность информации для пользователей с ограниченными возможностями или использующих ассистивные технологии.
Используя продвинутые методы HTML и семантические теги, вы можете значительно повысить SEO и доступность вашего сайта. Включение информативного и релевантного контента, правильное использование тегов и структурирование контента помогут улучшить видимость сайта в поисковых системах и удовлетворить потребности пользователей с различными потребностями и предпочтениями.
Основные принципы использования семантических тегов
Использование семантических тегов является важной частью улучшения SEO и доступности вашего сайта. Теги HTML, которые вы используете для разметки контента, могут помочь поисковым системам понять структуру и содержание вашего сайта.
Как правило, семантические теги обозначают структуру контента и придают ему осмысленность. Например, вы можете использовать теги и для выделения ключевых слов или фраз. Теги
,
и
- могут быть использованы для создания списков, а тег
— для создания таблиц.
Наиболее часто используемые семантические теги, такие как
,
,
- и
, играют важную роль в структурировании контента и облегчении его чтения. Теги списков позволяют организовать информацию в виде пунктов, а тег таблицы позволяет создать таблицу с ячейками и заголовками.
Важно помнить, что каждый семантический тег имеет свое особое предназначение и использование. Нужно выбирать теги таким образом, чтобы они наиболее точно отражали содержание вашего сайта.
Правильный выбор тегов для разметки содержимого
Техники, используемые в HTML, имеют важное значение для улучшения SEO и доступности сайта. Одной из таких техник является использование семантических тегов.
HTML предоставляет ряд семантических тегов, которые помогают определить структуру и значение размеченного контента. Правильный выбор этих тегов может существенно улучшить удобство использования сайта для пользователей и его видимость в поисковых системах.
Один из самых распространенных способов разметки содержимого — использование тегов <ul>, <ol> и <li>. Тег <ul> создает ненумерованный список, а тег <ol> — нумерованный список. Каждый элемент списка помечается тегом <li>. Это очень удобный способ представления информации и упорядочивания ее для читателя.
Еще одним важным тегом для правильной разметки содержимого является тег <table>. С его помощью можно создавать таблицы, отображать данные в табличной форме. Тег <table> имеет свои вложенные теги, такие как <tr> — строка таблицы, и <td> — ячейка таблицы. Это позволяет создавать структурированный и легко читаемый контент на веб-странице.
Для выделения особо важного текста можно использовать теги <strong> и <em>. Тег <strong> делает текст жирным, что выделяет его на странице, а тег <em> используется для выделения не только визуально, но и смыслово. Оба эти тега играют важную роль при оптимизации контента для SEO.
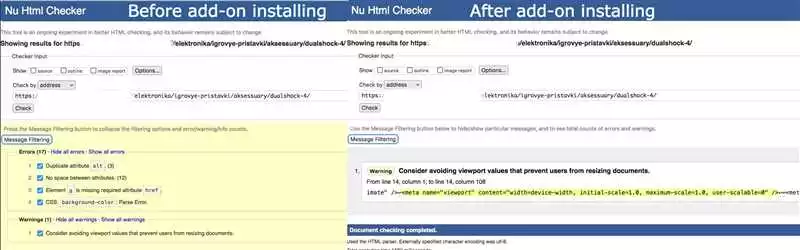
Оптимизация мета-тегов сайта
Мета-теги в HTML — это специальные элементы, которые используются для описания содержимого страницы и помогают поисковым системам понять о чем идет речь на сайте. Оптимизация мета-тегов является важной частью SEO (Search Engine Optimization) — продвинутых HTML техник, как для улучшения SEO сайта, так и для повышения доступности.
Для оптимизации мета-тегов сайта можно использовать следующие теги:
- <title>: этот тег используется для указания заголовка страницы. Он отображается в верхней части браузера и также является основным заголовком, который видят поисковые системы. Рекомендуется использовать ключевое слово в заголовке страницы и сделать его кратким и ясным.
- <meta name=»description» content=»…»>: этот тег используется для указания описания содержимого страницы. Описание будет отображаться в результатах поисковой выдачи. Рекомендуется описывать контент страницы с использованием ключевых слов и быть информативным.
- <meta name=»keywords» content=»…»>: этот тег используется для указания ключевых слов, связанных с содержимым страницы. Хотя некоторые поисковые системы больше не учитывают ключевые слова при ранжировании, все еще есть поисковые системы, которые их используют. Рекомендуется использовать ключевые слова, связанные с контентом страницы, но избегать перегрузки.
Важно отметить, что использование оптимизации мета-тегов не является гарантией высокой позиции в результатах поиска. Однако правильное использование мета-тегов может помочь улучшить SEO и доступность вашего сайта.
Преимущества семантической разметки для SEO
Семантическая разметка – это использование html тегов для описания содержимого веб-страницы в более понятной форме для поисковых роботов и пользователей.
Применение семантических тегов для улучшения SEO имеет ряд преимуществ:
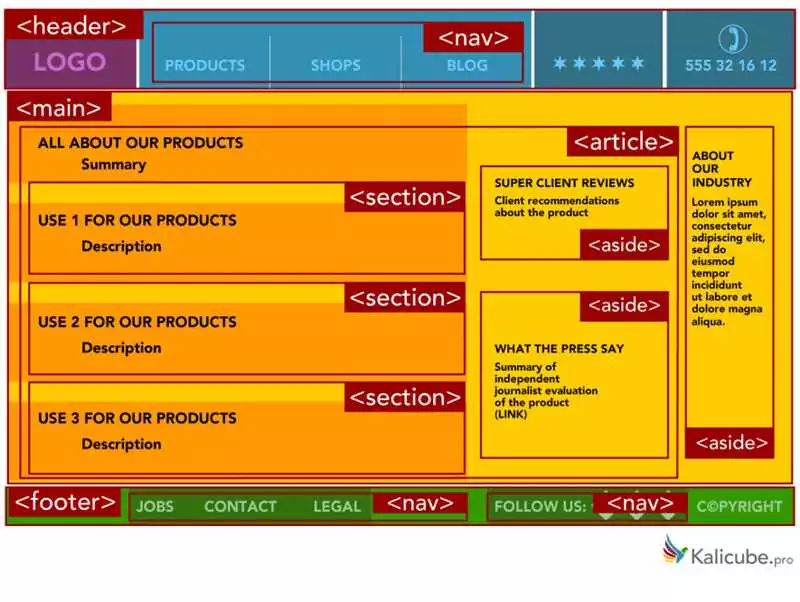
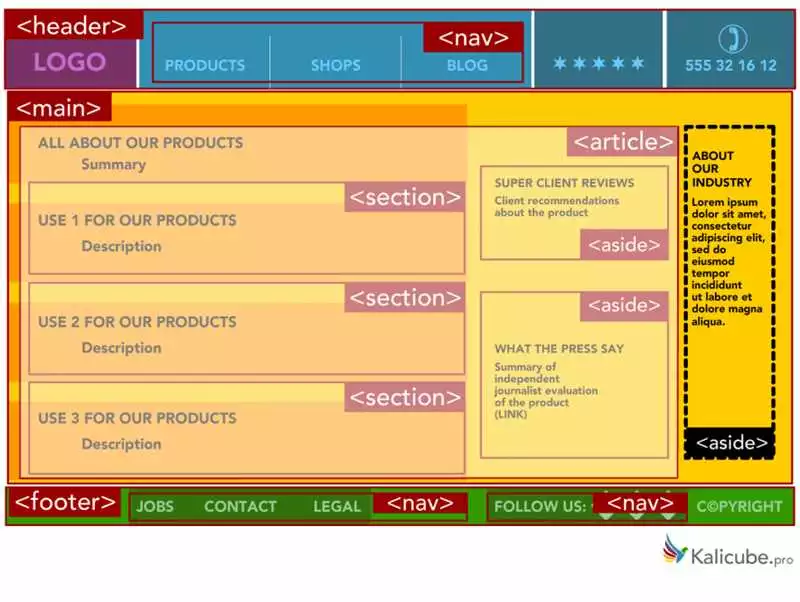
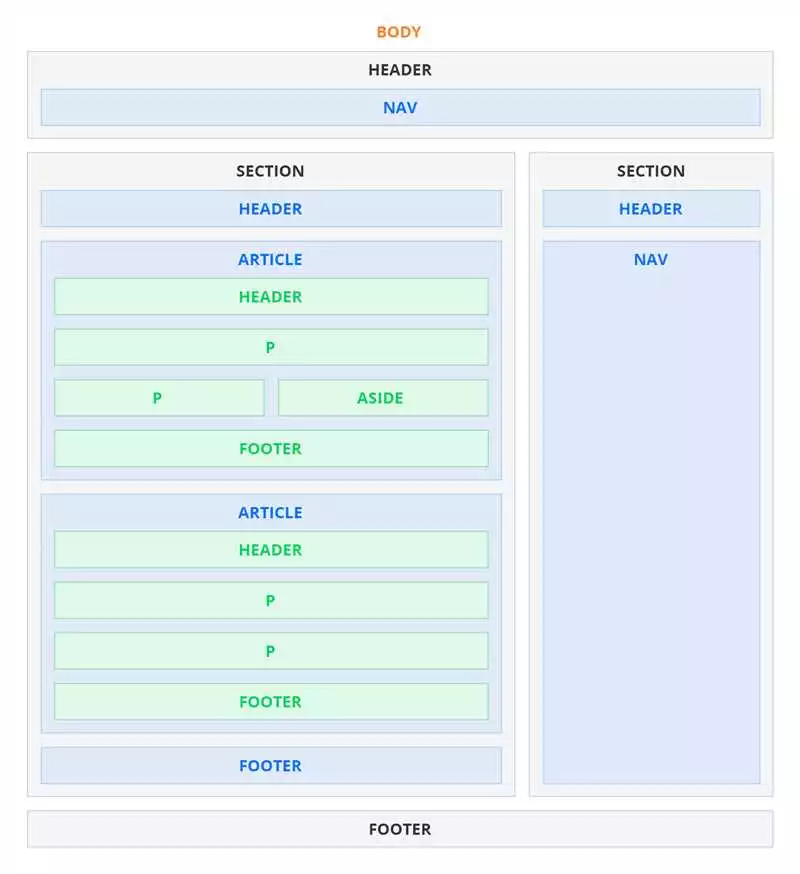
- Понятность контента: использование тегов таких как <nav>, <header>, <footer> и <article> позволяет поисковым роботам лучше понять структуру веб-страницы и содержимое каждого блока.
- Улучшение доступности: семантические теги помогают людям с ограниченными возможностями, использующим скринридеры или другие ассистивные технологии, лучше понять смысл и структуру страницы.
- SEO-оптимизация: поисковые системы, такие как Google, используют семантическую разметку для определения релевантности контента и для отображения более информативных результатов поиска. С использованием семантических тегов, вы можете повысить ранжирование вашего сайта и привлечь больше трафика.
- Легкость разработки: использование семантических тегов делает код страницы более понятным и легким для чтения и сопровождения разработчиками. Кроме того, семантическая разметка облегчает использование CSS для стилизации и форматирования контента.
В целом, применение семантической разметки позволяет повысить качество вашего сайта, обеспечить лучшую доступность и улучшить SEO-оптимизацию.
Улучшение понимания контента поисковыми системами
Семантические теги являются одной из ключевых техник для улучшения понимания контента поисковыми системами. Они позволяют структурировать информацию на веб-странице, что помогает поисковым системам определить, что именно содержится на странице и какие важные элементы следует учитывать.
Одним из основных способов использования семантических тегов для улучшения SEO является правильное использование заголовков. Например, тег <h1> следует использовать только один раз на странице для обозначения основного заголовка, а теги <h2>, <h3> и т.д. – для обозначения подзаголовков и разделов. Это позволяет поисковым системам понять, какие части контента являются наиболее значимыми и отразить это в результатах поиска.
Теги <strong> и <em> также могут использоваться для выделения важных слов и фраз на странице. Тег <strong> используется для выделения семантической силы слова или фразы, а тег <em> – для выделения акцента или эмфазы. Это помогает поисковым системам понять ключевые элементы контента и улучшает его видимость и релевантность.
Использование списков <ul> и <ol> позволяет упорядочить информацию и сделать ее более понятной как для пользователей, так и для поисковых систем. Тег <ul> используется для создания маркированного списка, а тег <ol> для создания нумерованного списка. Каждый элемент списка должен быть обернут в тег <li>, чтобы поисковые системы могли правильно обработать его.
Тег <table> позволяет создавать таблицы, которые могут быть полезны для отображения табличных данных или разметки контента на странице. Указание семантического значения заголовков столбцов и строк помогает поисковым системам понять структуру таблицы и ее связь с остальным контентом на странице.
Таким образом, использование семантических тегов и продвинутых HTML техник является эффективным способом улучшения понимания контента поисковыми системами. Это помогает повысить видимость и релевантность сайта, а также улучшить его доступность для поисковых систем и пользователей.
Повышение релевантности и видимости сайта в поисковых результатах
Написание качественного HTML-кода и использование продвинутых техник являются важными элементами для улучшения релевантности и видимости вашего сайта в поисковых результатах. В этой статье мы рассмотрим, как правильно использовать семантические теги, чтобы повысить релевантность вашего сайта и улучшить его позицию в поисковой выдаче.
Одной из ключевых техник является использование заголовков H1-H6. Каждая страница вашего сайта должна иметь только один заголовок H1, который является основным заголовком страницы и содержит основную тематику страницы. Заголовки H2-H6 могут использоваться для дополнительных разделов и подразделов на странице.
Важно также использовать семантические теги, такие как strong и em, для выделения ключевых слов и фраз. С помощью этих тегов вы можете указать поисковым системам, какие слова следует считать наиболее важными на вашей странице.
Использование списков
и
также является полезной техникой. Они позволяют организовать информацию в удобном для чтения формате и помогают поисковым системам понять структуру вашей страницы.
Техника Описание Использование заголовков H1-H6 Указывает основную тематику страницы и ее разделы. Использование тегов и Выделяет ключевые слова и фразы на странице. Использование списков и
Помогает организовать информацию и структуру страницы. Это только некоторые из техник, которые могут помочь повысить релевантность и видимость вашего сайта в поисковых результатах. Ваше знание и использование правильных HTML-тегов и техник являются важными факторами для достижения успеха в SEO.
Улучшение пользовательского опыта и удобства навигации
Использование семантических тегов в HTML может значительно улучшить пользовательский опыт и удобство навигации на сайте. Семантические теги позволяют браузерам и поисковым системам лучше понимать содержимое страницы, а также организовывать его для более эффективного использования.
Применение семантических тегов таких как <header>, <nav>, <main>, <footer> и другие помогает разбить страницу на логические блоки и легко определить ее основные компоненты. Это позволяет пользователям легче ориентироваться на сайте и быстрее находить нужную информацию.
Если вы хотите использовать продвинутые техники для улучшения пользовательского опыта и удобства навигации, можно использовать такие теги как <nav>, <ul>, <ol> и <li>. Эти теги позволяют создавать структурированные списки ссылок на другие страницы вашего сайта или важные разделы текущей страницы. Структурированные списки позволяют пользователям быстро переходить к нужному разделу или информации, что значительно повышает удобство навигации.
Для создания содержательного контента также можно использовать теги <p>, <strong> и <em>. Тег <p> используется для разметки абзаца текста, <strong> — для выделения особенно важных фраз или слов, а <em> — для выделения текста с эмоциональной окраской или ударением.
Если на вашем сайте присутствует табличная информация, использование семантического тега <table> может помочь улучшить ее восприятие и понимание. Тег <table> используется для создания таблицы, а теги <tr>, <td> и <th> — для определения строк, ячеек и заголовков таблицы соответственно.