Тестирование совместимости является важным шагом в разработке и запуске сайтов и приложений. Проверить, как ваш сайт или приложение работает на разных устройствах и в разных браузерах, помогает убедиться, что все пользователи имеют одинаковый доступ и позитивный опыт использования на вашем ресурсе.
Для осуществления тестирования совместимости со всеми устройствами и браузерами существует несколько подходов. Один из них — использование фреймворков и инструментов, которые предлагают возможность автоматического тестирования разных комбинаций устройств и браузеров. Такие инструменты позволяют проверить ваш сайт или приложение на популярных устройствах и браузерах без необходимости физического наличия каждого устройства.
Однако, помимо использования автоматического тестирования, важно проводить и ручное тестирование совместимости. Во время ручного тестирования вы можете протестировать ваш сайт или приложение на разных устройствах и браузерах и проверить, что все элементы отображаются корректно и функционал работает без сбоев.
Проверка совместимости сайтов и приложений с разными устройствами и браузерами — это неотъемлемая часть разработки и маркетинга. Все больше пользователей открывают ваш сайт или приложение на различных устройствах и используют разные браузеры. Гарантировать положительный опыт использования на любом устройстве и браузере — это один из важных факторов успеха вашего проекта.
Как проверить совместимость сайтов и приложений с разными устройствами и браузерами: Полное руководство
При создании и разработке веб-сайтов и приложений необходимо обеспечить их совместимость с различными устройствами и браузерами. Тестирование совместимости является важным шагом в процессе разработки, поскольку позволяет добиться оптимального визуального отображения и функциональности на всех платформах.
Для осуществления тестирования совместимости сайтов и приложений с разными устройствами и браузерами следует использовать различные методы и инструменты:
- Вручную тестировать на разных устройствах и браузерах. Для этого необходимо иметь доступ к различным устройствам (компьютеры, смартфоны, планшеты) с разными операционными системами (Windows, macOS, iOS, Android) и установить разные браузеры (Chrome, Firefox, Safari, Edge, Opera).
- Использовать эмуляторы и симуляторы, которые позволяют воспроизвести работу сайта или приложения на разных устройствах и операционных системах. Это особенно полезно, если у вас нет доступа к физическим устройствам. Некоторые известные эмуляторы и симуляторы включают в себя Chrome Dev Tools, Android Emulator, iOS Simulator.
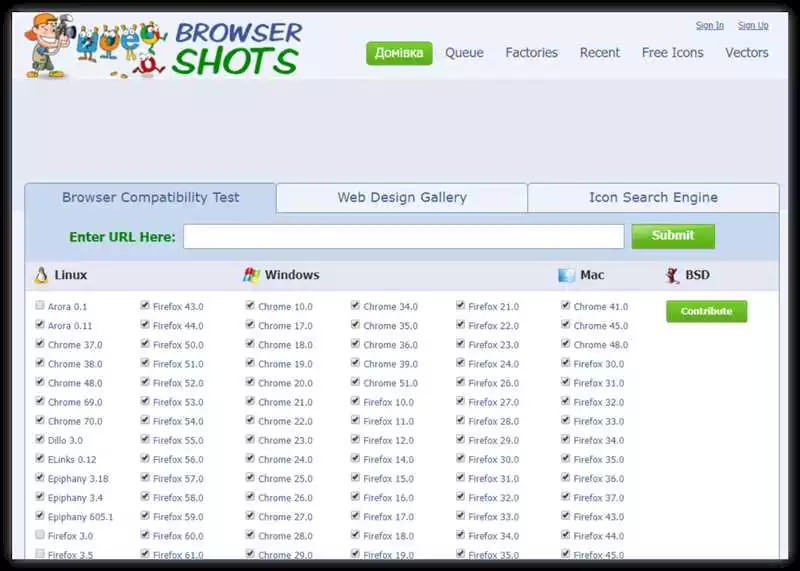
- Использовать онлайн-сервисы, которые позволяют тестировать совместимость сайтов и приложений на различных устройствах и браузерах. Такие сервисы предлагают доступ к большому количеству устройств и браузеров, и позволяют увидеть, как ваш сайт или приложение выглядят и работают на разных платформах. Некоторые известные онлайн-сервисы включают в себя BrowserStack, CrossBrowserTesting, LambdaTest.
При тестировании совместимости важно убедиться, что веб-сайт или приложение выглядят и функционируют должным образом на всех устройствах и браузерах. Для этого необходимо проверить следующие аспекты:
- Визуальное отображение: проверьте, что все элементы интерфейса, включая тексты, изображения и кнопки, выглядят корректно и не нарушаются при изменении размеров экрана.
- Функциональность: проверьте, что все интерактивные элементы, такие как меню, формы и ссылки, работают должным образом на разных устройствах и браузерах.
- Навигация: проверьте, что навигация по сайту или приложению удобна и интуитивна для пользователей на всех платформах.
- Работа с данными: проверьте, что данные правильно отображаются и обрабатываются на всех устройствах и браузерах.
Для более удобной и эффективной проверки совместимости сайтов и приложений с разными устройствами и браузерами, рекомендуется использовать таблицы, где вы можете описать результаты тестирования для каждой комбинации устройств и браузеров.
| Устройство | Браузер | Визуальное отображение | Функциональность | Навигация | Работа с данными |
|---|---|---|---|---|---|
| Компьютер | Chrome | OK | OK | OK | OK |
| Смартфон | Safari | OK | OK | OK | OK |
| Планшет | Firefox | OK | OK | OK | OK |
В результате выполнения всех необходимых тестов на разных устройствах и браузерах, можно убедиться в полной совместимости сайтов и приложений с разными устройствами и браузерами.
Раздел 1: Тестирование и отладка сайтов и приложений

Одним из ключевых моментов при разработке сайтов и приложений является проверка их совместимости с различными устройствами и браузерами. Проверка совместимости позволяет убедиться в корректной работе сайта или приложения на всех целевых устройствах и в различных браузерах.
Для осуществления проверки совместимости необходимо применять различные техники и инструменты. Начните с проведения тестирования на основных устройствах, которыми пользуется ваша целевая аудитория. Таким образом, вы сможете охватить основные группы устройств и получить представление о поведении сайта или приложения на них.
Далее следует проверить работу сайта или приложения в различных браузерах. Браузеры имеют различные специфические особенности, которые могут повлиять на отображение и взаимодействие с сайтом или приложением. Проверка на различных браузерах поможет выявить такие проблемы и позволит вам внести необходимые исправления.
Для проверки совместимости с различными устройствами и браузерами можно использовать такие инструменты, как эмуляторы устройств и браузеров, виртуальные машины с предустановленными на них нужными конфигурациями, а также специальные сервисы и платформы для тестирования.
Помимо тестирования совместимости с устройствами и браузерами, необходимо проводить отладку сайтов и приложений. Отладка позволяет обнаружить и исправить ошибки и неполадки в коде, которые могут привести к некорректной работе сайта или приложения. Для отладки можно использовать специальные инструменты, такие как консоль разработчика и инструменты для анализа кода.
Более подробные инструкции по тестированию и отладке сайтов и приложений будут описаны в следующих разделах статьи.
Подраздел 1: Общая информация о разработке сайтов и приложений

В процессе разработки сайтов и приложений одним из ключевых моментов является обеспечение совместимости с различными устройствами и браузерами. Это позволяет удовлетворить потребности пользователей и добиться более широкого охвата аудитории.
Для осуществления проверки совместимости сайтов и приложений с различными устройствами можно применять различные методы. Одним из способов является тестирование на реальных устройствах с разными операционными системами и браузерами. Это позволяет проверить, как сайт или приложение отображается и работает на конкретных устройствах.
Также можно использовать инструменты для виртуального тестирования, которые позволяют эмулировать различные устройства и проверять совместимость без необходимости физического наличия всех устройств.
Помимо тестирования совместимости с различными устройствами, важно также проверить работу сайта или приложения на разных браузерах. Иногда сайт или приложение может отлично работать в одном браузере, но некорректно отображаться или функционировать в другом. Поэтому рекомендуется проверять совместимость с различными браузерами, такими как Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge, и другими популярными браузерами.
Важно отметить, что проверка совместимости необходима не только для сайтов, но и для мобильных приложений. Современные мобильные устройства имеют различные операционные системы, такие как iOS и Android, и разные версии этих операционных систем. Поэтому важно убедиться, что ваше приложение работает корректно на разных устройствах и операционных системах.
Следует также учесть, что в процессе разработки сайтов и приложений необходимо учитывать рекомендации и стандарты, установленные разработчиками операционных систем и браузеров. Это позволит создать надежное и удобное в использовании решение.
В итоге, проверка совместимости сайтов и приложений с разными устройствами и браузерами является неотъемлемой частью процесса разработки. Она позволяет обнаружить и исправить проблемы, связанные с несовместимостью, и обеспечить максимально удовлетворительный пользовательский опыт.
Подраздел 2: Особенности разработки для разных устройств и браузеров

При разработке сайтов и приложений необходимо учитывать различия между браузерами и устройствами, чтобы обеспечить их совместимость. Проверка совместимости и тестирование — важные этапы разработки, которые позволяют убедиться, что ваш сайт или приложение работают корректно на всех устройствах и во всех браузерах.
Каждый браузер имеет свои особенности и поддерживает различные технологии. Например, некоторые браузеры могут не поддерживать новейшие функции HTML5 или CSS3, и ваш сайт может отображаться некорректно на таких браузерах. Поэтому необходимо тестировать сайт или приложение на разных браузерах, чтобы убедиться в его корректной работе.
Кроме того, разные устройства имеют разные размеры экранов и разрешения. Это означает, что ваш сайт или приложение должны быть адаптированы для различных устройств, чтобы обеспечить удобное и интуитивно понятное пользовательское взаимодействие. Например, на мобильных устройствах кнопки и элементы управления должны быть достаточно большими, чтобы их легко нажимать пальцем, а текст должен быть удобно читаемым.
Для облегчения разработки и тестирования совместимости можно использовать различные инструменты. Например:
- Браузерные эмуляторы и симуляторы, которые позволяют воссоздать разные браузеры и устройства на вашем компьютере. Такие инструменты помогут вам проверить совместимость без необходимости использования фактических устройств.
- Ресурсы и инструменты для тестирования, которые предоставляют подробную информацию о совместимости вашего сайта или приложения с разными браузерами и устройствами. Это позволяет выявить и исправить возможные проблемы совместимости.
- Тестирование в реальных условиях, используя разные устройства и реальные браузеры. Это позволит проверить работу вашего сайта или приложения в реальных условиях использования и выявить возможные проблемы.
Важно отметить, что разработка и тестирование совместимости должны быть непрерывными процессами. Браузеры и устройства обновляются, новые технологии появляются, и ваш сайт или приложение должны быть адаптированы для этих изменений. Также важно учитывать потребности и предпочтения пользователей разных устройств и браузеров, чтобы создать удобный и функциональный продукт.
| Браузеры | Устройства |
|---|---|
| Google Chrome | ПК, ноутбуки, мобильные устройства |
| Mozilla Firefox | ПК, ноутбуки, мобильные устройства |
| Microsoft Edge | ПК, ноутбуки, мобильные устройства |
| Safari | Устройства Apple (iPhone, iPad, Mac) |
Раздел 2: Как осуществить тестирование совместимости сайтов и приложений

Одним из важных аспектов разработки сайтов и приложений является проверка их совместимости с различными устройствами и браузерами. Неверная отображение или некорректная работа на определенных устройствах и в определенных браузерах может негативно повлиять на пользовательский опыт и привести к потере посетителей.
Для проверки совместимости сайтов и приложений с различными устройствами и браузерами необходимо провести специальное тестирование. Оно позволяет выявить возможные проблемы и внести необходимые исправления.
Как правило, тестирование совместимости включает следующие шаги:
- Определение целевых устройств и браузеров
- Установка этих устройств и браузеров для тестирования
- Запуск сайта или приложения на каждом устройстве и в каждом браузере
- Проверка отображения и работоспособности на каждом устройстве и в каждом браузере
- Выявление проблем и заведение баг-репортов
- Исправление проблем и повторное тестирование
При тестировании совместимости сайтов и приложений следует учитывать не только различные устройства (компьютеры, планшеты, смартфоны), но и разные операционные системы (Windows, macOS, Linux, Android, iOS) и разные версии браузеров (Chrome, Firefox, Safari, Edge, Opera).
Также важно учесть различные разрешения экранов, поддержку технологий (HTML5, CSS3, JavaScript) и возможные ограничения устройств (например, маленький объем оперативной памяти или ограниченные ресурсы).
При проведении тестирования совместимости необходимо использовать специальные инструменты и сервисы, которые позволяют автоматизировать процесс и упростить его. Некоторые из таких инструментов включают в себя возможность проверки на различных устройствах и браузерах одновременно.
| Устройство | Операционная система | Браузер |
|---|---|---|
| Компьютер | Windows | Chrome, Firefox, Edge |
| Планшет | iOS | Safari |
| Смартфон | Android | Chrome |
По результатам тестирования необходимо внести все необходимые исправления, чтобы обеспечить полную совместимость сайта или приложения с различными устройствами и браузерами. Также рекомендуется регулярно повторять тестирование при выпуске новых версий сайта или приложения, а также при изменении основных компонентов.