Выбор подходящих шрифтов – один из ключевых элементов в интерфейсном дизайне. Хорошо подобранный шрифт способен создать уникальный стиль и улучшить визуальное впечатление пользователей. Такое применение шрифтов поможет вашему дизайну быть эксклюзивным и запоминающимся.
В этой статье мы представим вам топ-10 веб-шрифтов, которые обязательно следует учитывать при создании интерфейсного дизайна. Этот рейтинг основан на популярности, удобстве использования, читаемости и универсальности данных шрифтов в веб-дизайне.
1. Roboto: Один из самых популярных и универсальных веб-шрифтов. Он имеет чистый, современный вид и прекрасно отображается на любых устройствах и экранах. Roboto идеально подходит для различных проектов веб-дизайна.
2. Montserrat: Этот шрифт отличается элегантностью и легкостью восприятия. Его геометрические формы и отличная читаемость делают его идеальным выбором для заголовков и акцентных элементов в интерфейсе.
3. Open Sans: Этот шрифт характеризуется простотой и чистотой форм. Open Sans отлично смотрится на экранах любого размера и является универсальным вариантом для большинства веб-проектов.
4. Lato: Благодаря своей широкой гамме начертаний и стилистическим возможностям, Lato может быть использован для различных стилей дизайна. Он обеспечивает читаемость на малых размерах шрифтов и сохраняет свою привлекательность на больших размерах.
5. PT Sans: Этот шрифт обладает простотой и легкостью восприятия. Он отлично читается на экранах любого размера и подходит для заголовков и абзацев.
6. Raleway: Этот веб-шрифт отличается лаконичностью и современным стиле. Raleway подходит для заголовков и акцентных элементов в интерфейсном дизайне.
7. Source Sans Pro: Этот шрифт обладает простотой и чистотой форм. Source Sans Pro имеет прекрасную читаемость на экранах любого размера и часто используется как основной шрифт в веб-дизайне.
8. Helvetica Neue: Шрифт сочетает в себе практичность и эстетику. Helvetica Neue, хоть и создан для печати, также успешно применяется в веб-дизайне, добавляя стильности и читаемости вашему проекту.
9. Arial: Простой, но популярный веб-шрифт. Arial является удобным выбором для заголовков, текстовых блоков и параграфов.
10. Playfair Display: Этот шрифт отличается элегантностью и стилистической изысканностью. Playfair Display идеально подойдет для создания романтического и роскошного вида вашего интерфейсного дизайна.
При выборе шрифта для вашего интерфейсного дизайна учитывайте его удобство для чтения, универсальность и соответствие с тематикой и стилем вашего проекта. Основные принципы – это читаемость, совместимость и подходящий набор символов.
Топ-10 лучших веб-шрифтов для интерфейсного дизайна: выбор и применение
Выбор подходящих шрифтов играет важную роль в создании привлекательного и удобного интерфейса для пользователей. Шрифты должны быть легко читаемыми, выразительными и соответствовать общему стилю веб-дизайна. В этой статье мы представляем лучшие веб-шрифты, которые широко используются в интерфейсном дизайне и могут быть идеальным выбором для вашего проекта.
1. Roboto
Roboto создан Google и является одним из самых популярных веб-шрифтов. Он отлично читается на различных устройствах и имеет различные веса, что обеспечивает гибкость при создании дизайна интерфейса.
2. Open Sans
Open Sans — еще один популярный шрифт Google, который широко используется в интерфейсном дизайне. Он имеет современный и чистый вид, легко читается и подходит для различных стилей дизайна.
3. Montserrat

Montserrat — элегантный и современный шрифт, который подходит для использования в интерфейсном дизайне. Он имеет различные веса и стили, позволяющие создать уникальный и привлекательный внешний вид.
4. Helvetica Neue
Helvetica Neue — классический шрифт, который широко используется в интерфейсном дизайне. Он имеет отличную читаемость и простой, но элегантный вид, делая его популярным выбором среди дизайнеров.
5. Lato

Lato — современный и элегантный шрифт, который подходит для использования в интерфейсном дизайне. Он имеет различные веса, обеспечивая гибкость и возможность создания разнообразных стилей дизайна.
6. PT Sans
PT Sans — простой и читаемый шрифт, который легко вписывается в различные стили интерфейсного дизайна. Он имеет отличную читаемость на различных устройствах и подходит для использования в различных контекстах.
7. Source Sans Pro
Source Sans Pro — еще один популярный шрифт Google, который широко используется в интерфейсном дизайне. Он имеет чистый и современный вид, идеально подходит для создания минималистичного и современного дизайна.
8. Raleway

Raleway — современный и элегантный шрифт, который подходит для использования в интерфейсном дизайне. Он имеет различные веса и стили, позволяя создавать уникальный и привлекательный внешний вид.
9. Nunito

Nunito — легкий и читаемый шрифт, который отлично подходит для интерфейсного дизайна. Он имеет приятный и привлекательный внешний вид, делая его популярным выбором для различных проектов.
10. Oswald

Oswald — современный и элегантный шрифт, который подходит для использования в интерфейсном дизайне. Он имеет различные веса и стили, обеспечивая гибкость при создании дизайна интерфейса.
При выборе шрифтов для интерфейсного дизайна важно учитывать читаемость, соответствие общему стилю дизайна и гибкость шрифтов. Описанные выше шрифты являются популярными и хорошо подходят для использования в интерфейсном дизайне. Используйте этот рейтинг как руководство для выбора и применения лучших веб-шрифтов для вашего проекта.
Рейтинг веб-шрифтов для использования в интерфейсном дизайне
Выбор подходящего веб-шрифта является важной частью веб-дизайна и создания пользовательского интерфейса. Хорошо выбранный шрифт может существенно повысить визуальное впечатление и удобство использования сайта или приложения. В данном рейтинге представлены топ-10 веб-шрифтов, которые рекомендуется использовать в интерфейсном дизайне.
-
Roboto — универсальный шрифт, разработанный компанией Google. Отличается отличной читаемостью и подходит для различных стилей и размеров текста.
-
Open Sans — еще один популярный шрифт от Google. Имеет классический стиль и отлично читается на различных экранах.
-
Lato — современный и элегантный шрифт, хорошо подходящий для заголовков и подзаголовков.
-
Montserrat — шрифт с геометрическими формами, идеально подходящий для использования в интерфейсном дизайне.
-
PT Sans — шрифт с хорошей читаемостью и подходящим размером прямоугольников для каждой буквы.
-
Source Sans Pro — простой, но стильный шрифт с отличной читаемостью. Разработан Adobe и доступен бесплатно.
-
Open Sans Condensed — как вариант шрифта Open Sans, но с более компактными пропорциями, подходит для заголовков и текстовых блоков.
-
Nunito — мягкий и плавный шрифт, который хорошо выглядит на экранах любого размера.
-
Ubuntu — простой и современный шрифт, который хорошо читается как на экране, так и в печати.
-
Raleway — стильный и элегантный шрифт с различными вариантами начертания для подходящего акцента.
Это лишь небольшой список из топ-10 веб-шрифтов, которые можно использовать в интерфейсном дизайне. При выборе шрифта следует учитывать его читаемость, совместимость с различными устройствами и стилевое соответствие задачам проекта. Каждый из представленных шрифтов обладает своими особенностями и может быть подходящим для определенного проекта.
Монтсеррат
Шрифт «Монтсеррат» занимает высокое место в рейтинге веб-шрифтов для интерфейсного дизайна. Он широко используется в современном веб-дизайне благодаря своей универсальности и читабельности.
«Монтсеррат» имеет несколько вариантов начертания, что делает его очень гибким в выборе для различных элементов интерфейса. Он идеально подходит для заголовков, подзаголовков, текстовых блоков и кнопок. Сочетание более тонкого и жирного начертания позволяет создавать яркие и акцентированные элементы дизайна.
Стиль «Монтсеррат» также обладает хорошей читабельностью в любом размере и на любом экране. Он легко читается как на маленьких мобильных устройствах, так и на больших десктопных экранах.
Применение «Монтсеррат» в веб-дизайне позволяет создавать современные и стильные интерфейсы. Его простота и лаконичность делают его отличным выбором для минималистичных дизайнерских подходов. Он также хорошо сочетается с другими шрифтами, что позволяет дизайнерам создавать гармоничные и выразительные композиции.
В целом, «Монтсеррат» является одним из лучших веб-шрифтов для интерфейсного дизайна. Его универсальность, читабельность и стильность делают его популярным выбором среди дизайнеров.
Робото
Робото — один из лучших веб-шрифтов для интерфейсного дизайна выбор веден в топ-10 шрифтов для веб-дизайна. Он пользуется большой популярностью и имеет высокий рейтинг.
Шрифт Робото идеально подходит для использования в интерфейсном дизайне. Его простота и чистота делают его универсальным и легко читаемым.
Применение шрифта Робото позволяет создавать гармоничные и современные интерфейсы с хорошей читаемостью. Он идеально подходит для использования в заголовках, подзаголовках, кнопках и других элементах интерфейса.
Робото имеет несколько начертаний, что позволяет выбрать наиболее подходящий вариант для каждого элемента интерфейса. Кроме того, он поддерживает разные языки, включая кириллицу.
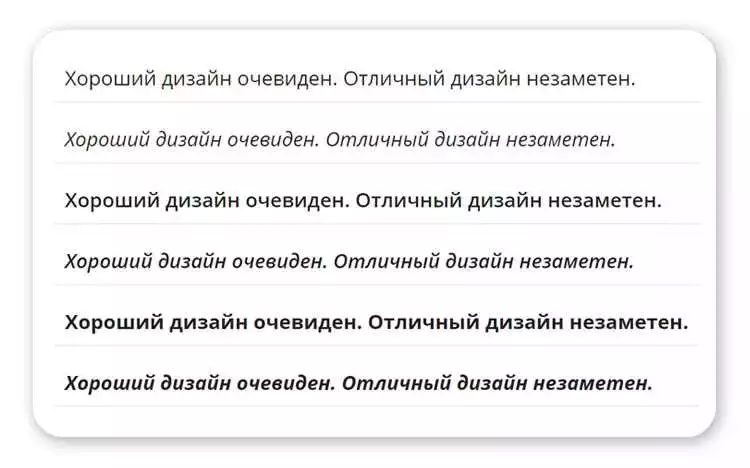
| Начертание | Пример |
|---|---|
| Regular | Пример текста в шрифте Робото Regular |
| Italic | Пример текста в шрифте Робото Italic |
| Bold | Пример текста в шрифте Робото Bold |
| Bold Italic | Пример текста в шрифте Робото Bold Italic |
Шрифт Робото является отличным выбором для интерфейсного дизайна. Его использование поможет создать современный и профессиональный интерфейс с хорошей читаемостью и стильным видом.
Интер

Шрифт Интер является одним из популярных веб-шрифтов, используемых в интерфейсном дизайне. Он занимает высокие места в рейтингах и часто применяется в проектах веб-дизайна.
Веб-шрифты играют важную роль в создании привлекательного и современного интерфейсного дизайна. Они помогают придать уникальность и оригинальность веб-приложениям и веб-сайтам.
В топ-10 лучших веб-шрифтов для интерфейсного дизайна обязательно присутствуют шрифты, сочетающие в себе красоту, читаемость и современный стиль. Шрифт Интер успешно сочетает все эти качества.
Яркие и четкие линии шрифта Интер делают его идеальным выбором для заголовков, названий разделов и акцентных элементов. Он привлекает внимание пользователя и является отличным способом выделить важную информацию.
Кроме того, Интер удобен для чтения. Он хорошо смотрится на различных устройствах, включая мобильные телефоны и планшеты. Его элегантный и современный стиль делают его популярным среди дизайнеров и разработчиков.
- Уникальный дизайн.
- Высокая читаемость.
- Подходит для различных устройств.
- Современный стиль.
- Хорошо сочетается с другими шрифтами.
- Подходит для акцентных элементов.
- Используется в заголовках и названиях разделов.
- Привлекает внимание пользователя.
- Популярен среди дизайнеров и разработчиков.
- Отличный выбор для интерфейсного дизайна.
Из-за своих преимуществ, шрифт Интер занимает почетное место в топ-10 лучших веб-шрифтов для интерфейсного дизайна и с большой вероятностью будет использоваться в проектах веб-дизайна.
Веб-типографика
Веб-типографика играет важную роль в дизайне веб-страниц и приложений. Шрифты оказывают существенное влияние на восприятие пользователем информации и эмоциональное воздействие на него. Правильный выбор и применение веб-шрифтов способны повысить удобство использования и эстетическое качество интерфейса.
Существует множество веб-шрифтов, и выбор может быть сложным. Однако, существуют некоторые шрифты, которые широко признаны веб-дизайнерами и получили высокий рейтинг среди пользователей. Вот топ-10 веб-шрифтов, которые часто используются в интерфейсном дизайне:
- Roboto
- Open Sans
- Helvetica Neue
- Montserrat
- Lato
- Source Sans Pro
- Raleway
- PT Sans
- Ubuntu
- Noto Sans
Каждый из этих шрифтов имеет свои уникальные особенности и подходит для различных типов проектов. Например, Roboto и Open Sans обладают простым и современным стилем, подходящим для корпоративных и мобильных веб-приложений. Helvetica Neue является классическим шрифтом, который идеально подходит для чистого и минималистичного дизайна.
Важно отметить, что выбор веб-шрифтов должен быть согласован с общим стилем и настроением проекта. Шрифты должны быть читаемыми, хорошо выглядеть на различных устройствах и поддерживать необходимые языки.
| Шрифт | Стиль |
|---|---|
| Roboto | Гротеск |
| Open Sans | Гротеск |
| Helvetica Neue | Гротеск |
| Montserrat | Гротеск |
| Lato | Гротеск |
Таким образом, выбор и применение веб-шрифтов играют важную роль в веб-дизайне. Хороший выбор шрифтов способен улучшить восприятие информации и создать эстетически привлекательный интерфейс. Рейтинг топ-10 веб-шрифтов демонстрирует наиболее популярные и рекомендуемые шрифты для использования в интерфейсном дизайне.
Подбор шрифтов под стиль

При создании веб-дизайна одним из ключевых аспектов является выбор подходящих шрифтов. Шрифты играют важную роль в создании уникального и стильного интерфейсного дизайна. В этом разделе мы рассмотрим топ-10 веб-шрифтов, которые пользуются наибольшей популярностью и рейтингом в мире веб-дизайна.
-
Roboto — это шрифт, разработанный Google. Он идеально подходит для различных стилей веб-дизайна. Отличается простотой, чистотой и читабельностью.
-
Open Sans — еще один популярный шрифт Google, который отлично подходит для интерфейсного дизайна. Он имеет современный вид, хорошую читаемость и подходит для различных стилей и тем.
-
Lato — это шрифт с гармоничными формами, который подходит для различных стилей веб-дизайна. Он обеспечивает хорошую читаемость как в маленьких, так и в больших размерах.
-
Montserrat — еще один популярный шрифт, который широко используется в веб-дизайне. Он имеет современный и элегантный вид, хорошую читаемость и отлично сочетается с другими шрифтами.
-
Helvetica — классический шрифт, но все еще очень популярный в веб-дизайне. Он известен своей простотой и универсальностью, и подходит для различных стилей и тем.
-
Raleway — это шрифт с тонкими и элегантными линиями. Он отлично подходит для современных и стильных веб-дизайнов, создавая легкое и воздушное впечатление.
-
PT Sans — это шрифт, разработанный под открытую лицензию, и он доступен бесплатно. Он имеет современный вид и хорошую читаемость, что делает его идеальным для интерфейсного дизайна.
-
Nunito — шрифт с мягкими формами, обеспечивающими хорошую читаемость как в маленьких, так и в больших размерах. Он подходит для различных стилей веб-дизайна.
-
Avenir — это шрифт, известный своим современным и элегантным видом. Он хорошо читается и подходит для различных стилей и тем веб-дизайна.
-
Playfair Display — это шрифт с широкими и элегантными формами, создающими впечатление роскоши и стиля. Он отлично сочетается с другими шрифтами и подходит для использования в заголовках и акцентах.
Подбирать шрифты для веб-дизайна следует учитывая стиль, тему и цель проекта. Чтобы создать гармоничный и эстетически приятный интерфейсный дизайн, рекомендуется выбирать шрифты, которые сочетаются с другими элементами дизайна и подчеркивают его стиль. Выберите подходящий шрифт из топ-10 веб-шрифтов, который лучше всего согласуется с вашим проектом и создайте стильный и эффективный интерфейсный дизайн.
Комбинирование разных шрифтов
В выборе и применении шрифтов в веб-дизайне очень важно уметь комбинировать различные типы и стили. Сочетание разных шрифтов может помочь создать уникальный стиль и настроить нужную эмоциональную окраску для вашего интерфейса.
Вот топ-10 лучших комбинаций шрифтов, которые пользуются наибольшей популярностью в веб-дизайне:
- Roboto + Open Sans
- Poppins + Montserrat
- Lato + Mulish
- Playfair Display + Roboto
- Source Sans Pro + Oswald
- Montserrat + Lora
- Nunito + PT Sans
- Raleway + Merriweather
- Quicksand + Open Sans
- Ubuntu Condensed + Roboto Slab
При комбинировании шрифтов стоит учитывать их рейтинг и применение. Некоторые шрифты могут быть лучше подходящими для заголовков, другие — для текстового контента или акцентов. Рейтинг шрифтов и отзывы пользователей также могут быть полезными при выборе комбинаций.
Рекомендуется использовать не больше двух-трех шрифтов на одной странице, чтобы избежать смешения различных стилей и создать единое визуальное впечатление у пользователя.
Ниже приведена таблица с рейтингом популярных веб-шрифтов:
| Шрифт | Рейтинг |
|---|---|
| Roboto | 9.5 |
| Open Sans | 9.2 |
| Poppins | 9.1 |
| Montserrat | 9.0 |
| Lato | 8.9 |
| Playfair Display | 8.8 |
| Source Sans Pro | 8.7 |
| Mulish | 8.6 |
| Oswald | 8.5 |
| Lora | 8.4 |
Используя этот топ-10 и рейтинг шрифтов, вы сможете легко подобрать комбинацию, которая будет идеально сочетаться с вашим дизайном и контентом.