Выбор цветовой гаммы для веб-сайта – важный этап в процессе его создания. Цвета могут оказывать значительное влияние на визуальное восприятие сайта и эмоциональное воздействие на пользователей. Правильно подобранная цветовая гамма может помочь привлечь внимание, улучшить удобство использования и повысить общую оценку сайта.
Итак, как выбрать цветовую гамму для вашего веб-сайта? Существует множество советов и рекомендаций, которые могут помочь вам принять правильное решение. Важно помнить, что выбор цвета – это не только вопрос стиля и эстетики, но и функциональности сайта.
Для начала определитесь с целью вашего веб-сайта и его аудиторией. Разные цвета могут вызывать разные ассоциации и эмоции у разных людей. Например, яркие и насыщенные цвета могут быть подходящими для сайта, ориентированного на молодежь и развлекательные цели, в то время как нейтральные и спокойные цвета могут быть предпочтительны для сайта, ориентированного на бизнес-аудиторию.
Используйте инструменты для выбора цветовой гаммы. Существуют многочисленные онлайн-сервисы и приложения, которые помогут вам создать гармоничную и привлекательную палитру для вашего сайта. Некоторые из них даже позволяют выбрать цветовую гамму на основе фотографий или визуальной образцов.
Вы также можете обратиться к профессиональным дизайнерам, чтобы получить дополнительные рекомендации и советы. Они могут помочь вам выбрать цветовую гамму, которая будет соответствовать вашим потребностям и создаст желаемое впечатление на пользователей.
Как выбрать цветовую гамму для сайта: лучшие советы и инструменты
Выбор цветовой палитры для сайта является важным шагом в процессе проектирования. Цвета могут оказывать сильное влияние на восприятие сайта и пользовательский опыт. В этой статье мы рассмотрим инструменты и рекомендации для подбора и создания цветовой гаммы, которая будет соответствовать вашим потребностям и целям.
1. Изучите цветовые гаммы конкурентов
Первый шаг при выборе цветовой гаммы — исследование. Просмотрите сайты конкурентов и обратите внимание на цветовые схемы, которые они используют. Это поможет вам получить вдохновение и понять, какие комбинации цветов работают хорошо в вашей отрасли.
2. Учитывайте брендовую идентичность

Если у вас уже есть логотип или установленный бренд, вам следует учитывать его цвета при выборе цветовой гаммы для сайта. Цвета сайта должны сочетаться с брендовыми цветами и помогать поддерживать единый визуальный стиль.
3. Используйте инструменты для подбора цветов
Существует множество инструментов, которые помогут вам подобрать и создать цветовую гамму для вашего сайта. Некоторые из них предлагают предустановленные гаммы цветов, а другие позволяют создавать свои собственные цветовые комбинации. Некоторые популярные инструменты включают в себя:
- Coolors: позволяет создавать и сохранять палитры цветов;
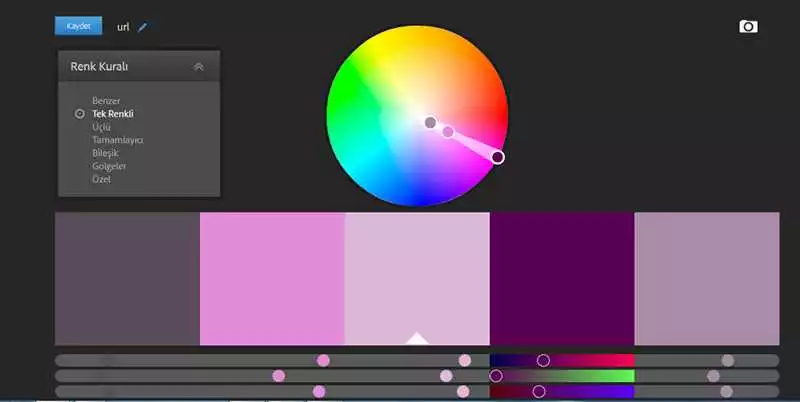
- Adobe Color: предоставляет различные функции для выбора и сочетания цветов;
- Material Palette: предлагает палитры цветов, основанные на Material Design.
4. Обратите внимание на психологию цвета
Разные цвета могут вызывать разные эмоции и ассоциации у пользователя. Психология цвета — это область, которая исследует воздействие цветов на эмоции и поведение людей. Правильный выбор цветовых комбинаций может помочь усилить желаемое восприятие вашего сайта и подчеркнуть его уникальность.
5. Создайте цветовую гамму с помощью аналогичности или контрастности

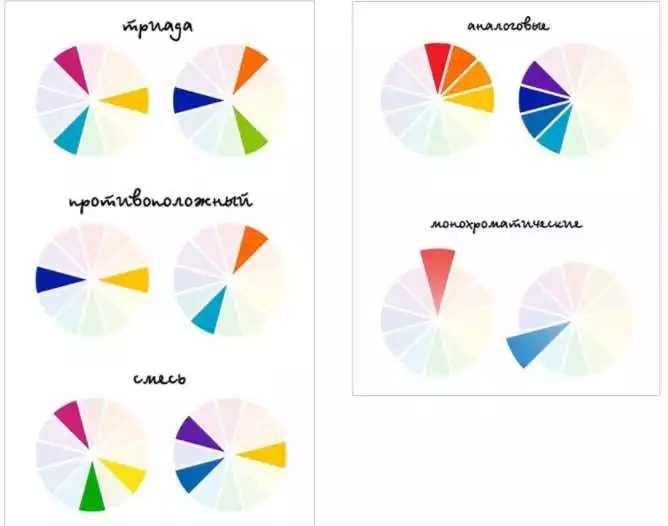
При создании цветовой гаммы для сайта вы можете использовать два основных принципа: аналогичность и контрастность. Аналогичность предполагает использование цветов, которые находятся рядом друг с другом в цветовом круге, создавая гармоничный и спокойный визуальный эффект. Контрастность, с другой стороны, предполагает использование цветов, которые находятся далеко друг от друга в цветовом круге, создавая яркое и выразительное впечатление.
6. Используйте нейтральные цвета в качестве основы
При выборе цветовой гаммы для сайта рекомендуется использовать нейтральные цвета в качестве основы. Это позволит лучше контрастировать и выделить другие цвета на сайте. Нейтральные цвета, такие как белый, черный, серый и бежевый, также обеспечивают чистый и профессиональный вид сайта.
7. Тестируйте и анализируйте
После выбора цветовой гаммы для своего сайта важно тестировать и анализировать ее внешний вид и эффект на пользователей. Следите за взаимодействием пользователя с сайтом и оценивайте, как колорит влияет на их поведение и восприятие. Вносите корректировки при необходимости, чтобы улучшить результаты.
С помощью этих рекомендаций и инструментов вы сможете подобрать подходящую цветовую гамму для вашего сайта. Помните, что выбор цветов должен быть осознанным и соответствовать вашим целям и потребностям.
Шаг 1: Изучение интерфейсного дизайна

Для успешного подбора цветовой гаммы для вашего сайта вам необходимо изучить принципы интерфейсного дизайна и ознакомиться с рекомендациями и инструментами, которые помогут вам в этом процессе.
Цветовая гамма веб-сайта играет важную роль в создании общего впечатления о нем, передаче настроения и влиянии на поведение пользователей. Правильный выбор цветовой палитры поможет создать гармоничный и привлекательный дизайн, а неправильный — может оттолкнуть посетителей и снизить эффективность сайта.
Вот несколько советов и рекомендаций для подбора и выбора цветовой гаммы:
- Изучите цветовую теорию и основные понятия о цвете. Понимание основных терминов и принципов поможет вам лучше оценить и комбинировать цвета.
- Изучите тенденции веб-дизайна и основные цветовые схемы. Сейчас популярными являются минималистические и пастельные цвета, однако выбор варианта цветовой схемы зависит от темы и целевой аудитории вашего сайта.
- Используйте инструменты для подбора цветов. В интернете есть много онлайн-сервисов и программ для создания палитры цветов, где вы сможете найти вдохновение и создать свою уникальную комбинацию.
- Определите основной цвет для вашего сайта. Выберите основной цвет, который будет использоваться в логотипе, заголовках и других ключевых элементах. От этого цвета можно будет плясать при выборе остальных цветов.
- Создайте гармоническую палитру. Используйте сочетание основного цвета и его оттенков, добавьте контрастные цвета для выделения важных элементов.
- Учитывайте психологическое воздействие цветов. Каждый цвет вызывает определенные эмоции и ассоциации, поэтому важно учитывать этот фактор при выборе цветовой гаммы.
Изучение интерфейсного дизайна и подбор цветовой гаммы для вашего сайта — важные шаги для создания эффективного и привлекательного веб-проекта. Следуя советам и рекомендациям, а также используя инструменты для подбора и выбора цветов, вы сможете создать гармоничный дизайн, который будет соответствовать целям и потребностям вашего сайта.
Выбор соответствующего интерфейсного дизайна

Выбор цветовой гаммы для веб-сайта — это важный шаг при создании интерфейса. Цвета могут оказывать значительное влияние на восприятие пользователем информации и создавать атмосферу на сайте.
Вот несколько советов и рекомендаций по подбору цветовой гаммы:
- Изучите цветовую палитру, используемую в вашей нише. Это поможет определиться с тем, какие цвета будут наиболее соответствующими вашему веб-сайту.
- Подумайте о целях вашего веб-сайта. Например, если ваш сайт предназначен для бизнеса, то выбор умеренной и профессиональной цветовой гаммы может быть идеальным.
- Учтите ассоциации, которые вызывают различные цвета. Например, синий может ассоциироваться с надежностью и профессионализмом, оранжевый — с энергией и динамикой.
- Используйте контрастные цвета для акцентов. Контрастные цвета помогут выделить важные элементы на веб-сайте и сделать их более заметными.
Важно также помнить, что выбор цветовой гаммы — это процесс, который может занять некоторое время. Попробуйте разные варианты и обратите внимание на то, как изменяется восприятие сайта в зависимости от выбранной палитры.
Ниже приведена таблица с примером выбора цветовой гаммы для различных типов веб-сайтов:
| Тип веб-сайта | Рекомендуемая цветовая гамма |
|---|---|
| Бизнес-сайт | Умеренные и профессиональные цвета, такие как синий, серый, белый |
| Сайт для детей | Яркие и живые цвета, такие как красный, желтый, синий |
| Сайт для творчества | Яркие и насыщенные цвета, такие как оранжевый, фиолетовый, зеленый |
Не забывайте, что выбор цветовой гаммы — это субъективный процесс, и ваш веб-сайт должен отражать вашу индивидуальность и уникальность.
Анализ успешных примеров интерфейсного дизайна

Цветовая гамма является одним из ключевых аспектов интерфейсного дизайна веб-сайта. Правильный подбор цветов и палитры играет важную роль в создании привлекательного и функционального интерфейса.
Рассмотрим несколько успешных примеров интерфейсного дизайна и извлечем из них полезные советы и рекомендации:
-
Google — одна из самых популярных поисковых систем, известна своим минималистичным дизайном. Палитра цветов включает в себя основные цвета: синий, красный, желтый и зеленый. Комбинация этих ярких цветов привлекает внимание пользователя и делает дизайн запоминающимся.
-
Facebook — крупнейшая социальная сеть, использует голубой цвет в своем дизайне. Голубой цвет ассоциируется с коммуникацией и спокойствием, поэтому он идеально подходит для социальной платформы. Фон и значки на сайте Facebook сохраняют нейтральность, что делает контент более видимым и легким для чтения.
-
YouTube — популярная платформа видеохостинга, привлекает пользователей своей уникальной цветовой гаммой. Красный цвет не только привлекает внимание, но также ассоциируется с развлечением и энергией. При этом, YouTube использует белый цвет как основной фон, чтобы создать контраст и обеспечить удобное чтение текста на странице.
Анализ таких успешных примеров интерфейсного дизайна позволяет нам понять, что правильный подбор цветовой гаммы является ключевым элементом успешного дизайна веб-сайта. Используя инструменты для подбора цветов, мы можем создать свою уникальную гамму, которая будет соответствовать целям и задачам проекта.
Итак, при выборе цветовой гаммы для веб-сайта, рекомендуется обратить внимание на успешные примеры, анализировать их и применять полученные знания при создании собственного интерфейсного дизайна.
Шаг 2: Определение пользовательского опыта (UX)
Для успешного подбора цветовой гаммы веб-сайта важно учесть пользовательский опыт (UX). Пользовательский опыт включает в себя восприятие, взаимодействие и удовлетворение пользователей при посещении веб-сайта. Цветовая палитра играет значительную роль в создании положительного пользовательского опыта.
Для определения пользовательского опыта можно использовать различные инструменты и методы.
1. Исследование целевой аудитории. Перед выбором цветовой палитры необходимо определить, кому будет предназначен ваш веб-сайт. Используйте аналитику и исследования, чтобы лучше понять интересы и предпочтения вашей целевой аудитории.
2. Ассоциации и эмоции. Цвета могут вызывать различные ассоциации и эмоции. Используйте психологию цвета для создания желаемой атмосферы на веб-сайте. Например, синий цвет может ассоциироваться с надежностью и спокойствием, а оранжевый — с энергией и оптимизмом.
3. Гармоничные сочетания. Подбирайте цветовую палитру с учетом гармонии цветов и контрастности. Используйте инструменты для поиска гармоничных сочетаний цветов, например палитру аналогичных цветов или контрастные цвета.
4. Адаптивность. Учтите, что ваш веб-сайт может просматриваться на различных устройствах и в разных условиях освещения. Выберите цветовую палитру, которая будет читаемой и приятной для глаз в любых условиях.
5. Тестирование. После выбора цветовой палитры не забудьте протестировать ее на пользователях. Показывайте прототипы веб-сайта с использованием выбранной палитры и собирайте обратную связь. Основываясь на полученных рекомендациях, вносите корректировки.
Следуя этим советам и использовав различные инструменты для выбора цветовой палитры, вы сможете создать веб-сайт, который будет приятным, удобным и привлекательным для вашей целевой аудитории.
Понимание целевой аудитории
Перед тем как приступить к подбору цветовой палитры для вашего веб-сайта, важно понять, кому он предназначен. Это поможет сделать правильный выбор цветовой гаммы, которая будет наиболее привлекательной и удобной для вашей целевой аудитории.
Для начала определите, кто составляет вашу целевую аудиторию. Это могут быть различные группы людей, со своими особенностями и предпочтениями. Например, если ваш сайт ориентирован на молодежь, то стоит выбрать яркую и энергичную цветовую гамму. Если ваша аудитория — это бизнес-пользователи, то предпочтительно выбрать более классические и серьезные цвета.
Рекомендации для подбора цветовой гаммы:
- Изучите личности и интересы вашей целевой аудитории. Узнайте, какие цвета они предпочитают и какие ассоциации вызывают у них эти цвета.
- Учитывайте психологические эффекты цвета. Некоторые цвета могут вызывать различные эмоции и настроение у людей.
- Будьте внимательны к конкурентам. Изучите цветовую гамму их веб-сайтов, чтобы не повторяться и выделиться.
- Используйте инструменты для выбора цветовой гаммы. Существуют множество онлайн-сервисов и приложений, которые помогут вам подобрать и сочетать цвета.
Помните, что все эти советы и рекомендации лишь указывают на правильное направление при выборе цветовой гаммы для вашего веб-сайта. Используйте их как основу, но не забывайте настраивать цвета в соответствии с конкретными потребностями вашей целевой аудитории.
Исследование трендов пользовательского опыта

В настоящее время цветовая гамма играет важную роль в создании положительного пользовательского опыта на веб-сайте. Правильный выбор цветовой палитры помогает улучшить восприятие контента, повысить узнаваемость бренда и сделать сайт более привлекательным.
Существует множество инструментов и методик, которые помогают подобрать подходящие цвета для сайта. Ниже представлены некоторые советы и рекомендации по выбору цветовой гаммы:
- Исследуйте тренды: следите за последними тенденциями в дизайне и пользовательском опыте. Это поможет вам определиться с актуальными цветовыми комбинациями.
- Проанализируйте вашу целевую аудиторию: узнайте о предпочтениях и потребностях вашей целевой аудитории. Выберите цвета, которые больше всего соответствуют их вкусам и стилю.
- Используйте цветовые инструменты: существует множество онлайн-инструментов, которые помогают подобрать гармоничную цветовую гамму. Воспользуйтесь их помощью для создания красивых сочетаний.
- Экспериментируйте с оттенками: попробуйте использовать разные оттенки одного цвета или сочетание смежных цветов. Это поможет создать интересное и эстетически приятное визуальное впечатление.
- Учитывайте психологию цвета: каждый цвет имеет свой эмоциональный и психологический эффект. Изучите основные значения цветов и выберите те, которые подходят для вашего сайта.
Важно помнить, что выбор цветовой гаммы – это индивидуальный процесс, который зависит от множества факторов. Не бойтесь экспериментировать и находить свой уникальный стиль!