Проектирование интерфейсов играет огромную роль в пользовательском опыте. Хорошо спроектированный интерфейс способен сделать использование приложения простым и удобным, в то время как плохой интерфейс может вызывать недовольство и трудности у пользователей.
В данной статье представлены 10 секретов проектирования интерфейсов, которые помогут улучшить пользовательский опыт. Эти техники, основанные на объективных исследованиях и опыте профессионалов, помогут вам создать удобные и интуитивно понятные интерфейсы.
Первый секрет — упрощение интерфейса. Сделайте ваш интерфейс максимально простым и понятным для пользователя. Уберите лишние элементы и функции, замените сложные термины на простые и понятные.
Второй секрет — использование цвета и типографии. Корректное использование цвета и шрифтов может сделать ваш интерфейс более привлекательным и понятным для пользователя. Используйте контрастные цвета для выделения элементов и разные размеры шрифтов для иерархии информации.
Третий секрет — использование советов и подсказок. Рекомендации и инструкции помогут пользователю понять, как пользоваться вашим интерфейсом. Размещайте подсказки рядом с элементами и обеспечьте легкий доступ к инструкциям пользователя.
Это только несколько секретов проектирования интерфейсов из десяти. Остальные секреты включают в себя такие техники, как оптимизация процесса ввода данных, использование анимации для привлечения внимания, создание адаптивной версии для разных устройств и многое другое. Используйте эти рекомендации, чтобы сделать ваш интерфейс максимально удобным и интуитивно понятным для пользователей.
10 секретов проектирования интерфейсов, которые сделают пользовательский опыт лучше
Проектирование интерфейсов – это важная часть создания любого веб-сайта или приложения. Хорошо спроектированный интерфейс может существенно улучшить пользовательский опыт и сделать использование продукта более удобным и приятным.
-
Подумайте о целевой аудитории
При проектировании интерфейса всегда помните о том, что ваши пользователи имеют различный уровень опыта и знаний. Адаптируйте интерфейс под потребности и ожидания вашей целевой аудитории.
-
Простота и понятность
Сделайте ваш интерфейс максимально простым и понятным. Избегайте излишней сложности и запутанности. Используйте ясные и понятные термины, чтобы пользователи могли легко понимать, что происходит.
-
Улучшение скорости загрузки
Оптимизируйте загрузку страниц и элементов интерфейса. Используйте сжатие и кэширование, чтобы сократить время загрузки страницы. Это поможет пользователям получить быстрый доступ к информации и уменьшит вероятность их ухода с сайта.
-
Ясная навигация
Создайте интуитивную навигацию, которая позволяет пользователям легко ориентироваться на вашем сайте или приложении. Используйте хлебные крошки, меню навигации и другие элементы, чтобы помочь пользователям легко перемещаться по контенту.
-
Техники визуального оформления
Используйте техники визуального оформления, чтобы сделать интерфейс более привлекательным и удобочитаемым. Используйте контрастные цвета, правильное выравнивание элементов, понятные иконки и простую типографику.
-
Отзывчивый дизайн
Создайте отзывчивый дизайн, который будет корректно отображаться на различных устройствах и экранах. Учитывайте размеры и разрешение экрана, чтобы пользователи могли комфортно использовать ваш интерфейс на всех устройствах.
-
Тестирование и итерации
Проводите тестирование интерфейса на пользователей и осуществляйте итерации на основе полученных результатов. Это поможет выявить и исправить ошибки в проектировании и улучшить пользовательский опыт.
-
Учитывайте контекст использования
При проектировании интерфейса учитывайте контекст использования. Адаптируйте интерфейс для различных сценариев использования, чтобы пользователи могли легко достичь своих целей.
-
Предоставление обратной связи
Предоставьте пользователям обратную связь о процессе их действий. Используйте анимацию, звуковые и визуальные эффекты, чтобы сообщить пользователям о том, что происходит и какие результаты они достигают.
-
Постоянное совершенствование
Интерфейс – это живой организм, который требует постоянного совершенствования. Следите за новыми тенденциями в проектировании интерфейсов, изучайте опыт других проектировщиков и внедряйте новые идеи и техники, чтобы улучшить пользовательский опыт.
Соблюдение этих секретов, рекомендаций и техник проектирования интерфейсов поможет вам создать удобный и привлекательный продукт, который будет приносить радость и удовлетворение вашим пользователям.
Секреты проектирования интерфейсов, которые сделают пользовательский опыт лучше

Для создания успешного и привлекательного интерфейса важно учитывать нужды и ожидания пользователей. Ниже представлены несколько рекомендаций, секретов и техник проектирования интерфейсов, которые помогут улучшить пользовательский опыт:
- Простота и понятность: Создание простого и интуитивно понятного интерфейса повышает удобство использования. Снижение количества шагов и устранение ненужных сложностей помогут пользователям легче взаимодействовать с приложением или сайтом.
- Наглядность: Использование наглядных и понятных иконок и графических элементов поможет пользователям быстро ориентироваться на странице и совершать нужные действия.
- Цветовое оформление: Правильное использование цветов помогает выделить важную информацию и создать атмосферу, соответствующую контексту приложения. Также важно учитывать цветовую доступность и обеспечивать возможность настройки цветовых схем для пользователей с нарушениями зрения.
- Типографика: Читаемый и хорошо оформленный текст помогает пользователям лучше понимать информацию и ориентироваться на странице. Важно подобрать подходящие шрифты и размеры текста для разного контента.
- Адаптивность: Современные интерфейсы должны быть адаптивными и отзывчивыми для разного типа устройств. Учтите различия в размерах экранов, расширение и доступность функций на мобильных устройствах.
- Ясность и последовательность: Четкое разделение информации, последовательность шагов и ясные подсказки помогут пользователям легко ориентироваться на странице и совершать нужные действия.
- Визуальные эффекты: Плавные переходы, анимации и эффекты могут улучшить визуальный опыт пользователя и сделать интерфейс более привлекательным и динамичным.
- Отзывчивость: Мгновенная реакция интерфейса на действия пользователя делает взаимодействие более понятным и приятным. Быстрая загрузка страниц и минимальное ожидание помогут сделать интерфейс отзывчивым.
- Тестирование и исследование: Проектирование интерфейса – это постоянный процесс усовершенствования. Важно проводить тестирование с пользователями, чтобы узнать, как они взаимодействуют с интерфейсом, и использовать полученные данные для улучшения опыта.
- Постоянное обновление: Удовлетворение потребностей и ожиданий пользователей требует постоянного обновления интерфейса. Следите за новыми технологиями и трендами в дизайне и адаптируйте свой интерфейс под изменяющиеся потребности пользователей.
Следуя этим советам и применяя ваши знания и опыт, вы сможете создать интерфейс, который будет улучшать пользовательский опыт и делать взаимодействие с вашим приложением или сайтом приятным и эффективным.
Прототипирование и тестирование дизайна

Прототипирование и тестирование дизайна – это важный этап в процессе проектирования пользовательского опыта. Он позволяет улучшить интерфейсы и сделать их более интуитивно понятными и удобными для пользователей. В этом разделе мы поделимся секретами и рекомендациями по прототипированию и тестированию дизайна, которые сделают ваш опыт проектирования еще лучше.
- Создавайте прототипы – это один из ключевых шагов в процессе проектирования интерфейсов. Прототипы позволяют вам быстро визуализировать идеи и получить обратную связь от пользователей и коллег. Они помогают определить сильные и слабые стороны дизайна и внести необходимые улучшения.
- Тестируйте прототипы с пользователями – проведение тестирования с реальными пользователями поможет вам получить ценные отзывы и улучшить пользовательский опыт. Важно обратить внимание на обратную связь и анализировать ее для дальнейших улучшений.
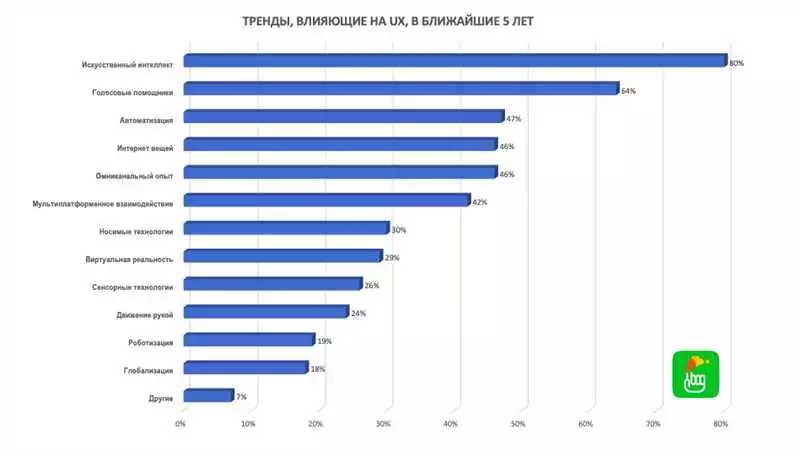
- Используйте рекомендации трендов – изучайте последние тенденции в дизайне интерфейсов и применяйте их в своей работе. Это позволит вам создавать современные и актуальные дизайны, которые будут привлекать и удерживать внимание пользователей.
- Создавайте наглядные примеры – используйте макеты, макеты с реальным контентом и другие инструменты для создания наглядных примеров дизайна. Это поможет вам лучше представить, как будет выглядеть интерфейс в реальной ситуации и выявить потенциальные проблемы или улучшения.
- Тестируйте на мобильных устройствах – убедитесь, что ваш дизайн выглядит и работает хорошо на различных типах устройств. Мобильные устройства все более популярны, поэтому важно обеспечить хороший пользовательский опыт на них.
- Анализируйте данные – используйте аналитику для отслеживания поведения пользователей и понимания, как они взаимодействуют с вашим интерфейсом. Это поможет вам выявить потенциальные проблемы и улучшить дизайн.
- Обратите внимание на детали – маленькие детали могут иметь большое значение для пользователей. Уделите внимание цветовой гамме, шрифтам, анимациям, размерам кнопок и другим деталям, чтобы создать качественный дизайн.
- Работайте в команде – сотрудничество с разработчиками и другими участниками проекта поможет вам создать сильный и сбалансированный дизайн. Важно учитывать мнение и идеи каждого члена команды.
- Тестирование на реальных данных – использование реальных данных поможет вам проверить, как ваш интерфейс работает с актуальной информацией и почувствовать его реальный потенциал.
- Не бойтесь экспериментировать – проектирование интерфейсов это творческий процесс. Не бойтесь экспериментировать с различными идеями, чтобы найти наиболее эффективные решения для своих пользователей.
Следуя этим советам и рекомендациям по прототипированию и тестированию дизайна, вы сможете значительно улучшить пользовательский опыт и создать качественные и интуитивно понятные интерфейсы.
Используйте прототипирование для визуального представления интерфейса

Прототипирование — это процесс создания предварительных исследовательских моделей или пробных версий интерфейса. Он позволяет разработчикам и дизайнерам визуализировать и проверить функциональность и внешний вид интерфейса до его окончательной реализации.
Прототипирование имеет ряд преимуществ в проектировании пользовательского опыта:
- Визуальное представление: Модели прототипирования помогают увидеть, как будет выглядеть и работать интерфейс на ранних этапах разработки, что позволяет визуально представить пользовательский опыт.
- Итеративный процесс: Прототипирование позволяет внести коррективы и улучшения в интерфейс на ранних этапах разработки, что экономит время и ресурсы.
- Проверка концепции: Прототипирование позволяет проверить гипотезы разработчиков и дизайнеров, а также получить обратную связь от потенциальных пользователей, что помогает улучшить интерфейс.
- Снижение риска: Прототипирование помогает выявить потенциальные проблемы и ошибки в интерфейсе еще до его фактического развертывания, что снижает риск возникновения проблем в позднейшем.
Для успешного прототипирования интерфейса рекомендуется использовать следующие техники:
- Низкочастотное прототипирование: Создание грубых, низкокачественных прототипов для быстрого визуального представления концепции интерфейса.
- Высокочастотное прототипирование: Создание более детальных и улучшенных версий прототипов для тестирования основных функций и интерактивности интерфейса.
- Интерактивное прототипирование: Создание прототипов с возможностью взаимодействия пользователя с интерфейсом, чтобы проверить и оценить его удобство и функциональность.
- Wireframing: Создание схематического представления интерфейса с помощью базовых геометрических фигур и элементов.
Используя прототипирование в процессе проектирования интерфейса, вы можете улучшить пользовательский опыт, проверить гипотезы и обратную связь, а также снизить риск ошибок и проблем в интерфейсе на более поздних этапах разработки.
Тестируйте прототипы с помощью фокус-групп и пользовательских интервью

Один из самых важных секретов улучшения пользовательского опыта при проектировании интерфейсов — тестирование прототипов с помощью фокус-групп и пользовательских интервью. Эти методы позволяют получить ценную обратную связь от реальных пользователей и внести необходимые изменения в дизайн и функционал.
Рекомендации для проведения успешных пользовательских интервью включают в себя:
- Определить цель: перед началом интервью необходимо четко определить, какую информацию вы хотите получить и как она поможет вам улучшить интерфейс.
- Подготовка: подготовьте список вопросов, который поможет вам получить необходимую информацию. Важно также учесть, что некоторые пользователи могут быть неопытными и не знать терминов, поэтому вопросы должны быть понятными и простыми.
- Выбор участников: для фокус-группы выберите представителей вашей целевой аудитории, чтобы получить максимально точные данные. Участники должны быть заинтересованы и способны дать качественную обратную связь.
- Ведение интервью: поддерживайте дружелюбную атмосферу, чтобы участники чувствовали себя комфортно. Задавайте вопросы открыто, чтобы получить максимально полные ответы.
- Анализ результатов: проанализируйте полученные данные и выделите основные тенденции и трудности, с которыми сталкиваются пользователи. Исходя из этих данных, внесите необходимые улучшения в прототип.
Техники фокус-групп и пользовательских интервью являются эффективным инструментом в процессе проектирования интерфейсов. Они помогают создать удобные и интуитивно понятные решения, учитывая потребности и предпочтения пользователей.