Дизайн веб-интерфейса играет важную роль в определении опыта пользователей на веб-сайтах и приложениях. Визуальное привлекательность и удобство использования стали неотъемлемой частью конкурентной среды в веб-разработке. Для создания привлекательного дизайна доступна целая палитра полезных инструментов, которые обеспечивают легкость и эффективность процесса создания.
Из множества инструментов для создания привлекательного дизайна веб-интерфейса, стоит отметить пять наиболее удобных и эффективных. Первый инструмент — сетка, которая служит основой для организации размещения элементов в интерфейсе и обеспечивает симметрию, гармонию и последовательность. Вторым инструментом является цветовая схема, которая позволяет создавать эмоциональные впечатления и передавать значимую информацию с помощью подходящих цветов. Третий инструмент — типография, позволяющая создавать визуально привлекательные и легко читаемые текстовые блоки.
Другим полезным инструментом для создания дизайна веб-интерфейса является иконка, которая помогает передавать информацию с помощью маленьких иконок, повышает узнаваемость и улучшает пользовательский опыт. И, наконец, анимация — мощный инструмент, который добавляет взаимодействие, интерактивность и эстетическое оформление веб-интерфейса.
Все эти полезные инструменты для создания привлекательного дизайна веб-интерфейса помогают веб-дизайнерам и разработчикам создавать удивительные и интуитивно понятные интерфейсы, которые привлекают пользователей и обеспечивают легкость и удобство пользовательского опыта.

Для создания привлекательного и удобного веб-интерфейса необходимо использовать различные инструменты дизайна. В этой статье мы рассмотрим пять полезных инструментов, которые помогут вам достичь желаемых результатов.
- Adobe Photoshop — один из самых популярных инструментов для создания дизайна веб-интерфейса. Он предоставляет возможность создавать уникальные и оригинальные макеты, работать с графикой и фотографиями, а также настраивать цвета и эффекты.
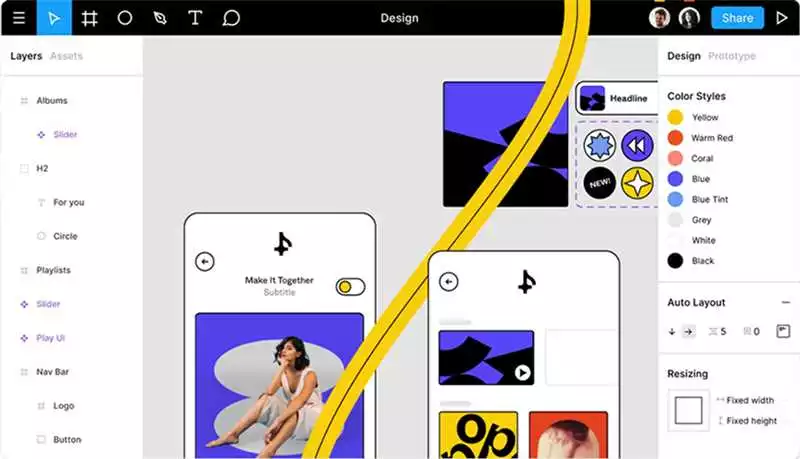
- Figma — это онлайн-инструмент для создания дизайна веб-интерфейса, который позволяет работать с командой. Он отличается простым и интуитивно понятным интерфейсом, а также содержит множество функций для создания прототипов и макетов.
- Sketch — это инструмент для создания дизайна веб-интерфейса, который позиционируется как замена Photoshop. Он предоставляет широкие возможности для создания графических элементов и их последующего использования в проекте.
- Adobe XD — инструмент, разработанный специально для дизайна веб-интерфейса. Он позволяет создавать прототипы, анимации и интерактивные макеты, что помогает визуализировать работу интерфейса еще до начала его разработки.
- Balsamiq — это инструмент для создания набросков веб-интерфейса. Он предоставляет возможность быстро создавать прототипы и макеты, используя готовые элементы интерфейса и компоненты.
Использование этих полезных инструментов для создания дизайна веб-интерфейса поможет вам создать привлекательный и удобный интерфейс, который будет привлекать пользователей и обеспечивать лучший пользовательский опыт.
Создание привлекательного и удобного дизайна веб-интерфейса является ключевым фактором для привлечения пользователей и обеспечения их удовлетворенности. Современные инструменты для дизайна веб-интерфейса предлагают множество возможностей для создания интерактивных и привлекательных элементов. В данной статье представлены пять полезных инструментов, которые помогут вам в этом процессе.
-
Adobe Photoshop
Adobe Photoshop является одним из наиболее популярных инструментов для создания дизайна веб-интерфейса. Это мощное приложение предлагает широкий набор функций и инструментов для редактирования и манипулирования изображениями, создания эффектов, работе с текстом и многое другое.
-
Figma
Figma — это удобный инструмент для создания и прототипирования дизайна веб-интерфейса. Он предоставляет возможность работать над проектом в режиме реального времени и делиться им с другими участниками команды. Figma также позволяет создавать интерактивные прототипы, которые помогут вам просмотреть и протестировать дизайн перед его реализацией.
-
Sketch
Sketch — это векторный редактор, специально разработанный для дизайна веб-интерфейсов. Он облегчает процесс создания и редактирования элементов интерфейса с помощью своих интуитивно понятных инструментов и функций. Sketch также поддерживает плагины, которые расширяют его возможности и помогают вам увеличить производительность.
-
InVision Studio
InVision Studio — это инструмент для создания прототипов и анимаций веб-интерфейса. Он позволяет вам визуализировать и протестировать взаимодействие пользователей с вашим дизайном, создавая интерактивные анимированные прототипы. InVision Studio также обладает множеством функций для дизайна, таких как работа с векторами, редактирование текста и многое другое.
-
Adobe XD
Adobe XD — это мощный инструмент для создания и прототипирования дизайна веб-интерфейса. Он предоставляет широкий набор функций и инструментов, которые помогут вам создавать интерактивные прототипы, а также работать с векторными изображениями, анимациями, символами и многими другими компонентами дизайна.
Пользуясь этими пятью полезными инструментами для создания дизайна веб-интерфейса, вы сможете создать привлекательный и удобный пользовательский опыт, который приведет к повышению популярности вашего веб-сайта или приложения.
Инструменты для создания интерфейсного дизайна

Создание привлекательного и удобного дизайна веб-интерфейса требует использования различных инструментов, которые помогут вам в этом процессе. Ниже перечислены пять полезных инструментов для создания интерфейсного дизайна:
-
Графические редакторы: Photoshop, Sketch, Figma — эти программы позволяют создавать визуальные элементы интерфейса, такие как иконки, кнопки, фоны, шрифты и многое другое. Они предоставляют широкие возможности для работы с графикой и позволяют создавать профессиональные дизайны.
-
Удобные инструменты для прототипирования: Adobe XD, InVision, Axure — эти инструменты помогают создавать прототипы интерфейса, позволяя вам просмотреть и протестировать его перед реализацией. Они предоставляют возможность создать кликабельные макеты, анимированные переходы и интерактивные элементы.
-
Библиотеки веб-компонентов: Bootstrap, Material-UI, Foundation — эти библиотеки предлагают набор готовых компонентов, таких как кнопки, формы, навигационные меню и другие, которые можно использовать для быстрого создания интерфейса без необходимости вручную писать каждый элемент с нуля.
-
Цветовые палитры: Coolors, Adobe Color, Color Hunt — эти инструменты помогают выбрать гармоничные цветовые схемы для вашего дизайна. Вы можете исследовать различные комбинации цветов и экспериментировать с насыщенностью, оттенками и яркостью, чтобы создать уникальный и привлекательный интерфейс.
-
Макетные системы: CSS Grid, Flexbox, Bootstrap Grid — эти инструменты помогают организовать структуру вашего интерфейса и упростить размещение элементов на странице. Они предоставляют гибкую сетку и возможность создавать адаптивный дизайн, который будет хорошо выглядеть на разных устройствах.
Использование этих полезных инструментов для создания интерфейсного дизайна поможет вам сэкономить время и улучшить результат вашей работы. Выберите те инструменты, которые наиболее соответствуют вашим потребностям и стилью работы. Помните, что хороший дизайн — это не только эстетическое удовольствие, но и удобство для пользователей.
Удобный редактор макетов для веб-интерфейса

Для создания привлекательного и удобного дизайна веб-интерфейса существует множество полезных инструментов. Один из таких инструментов — это удобный редактор макетов.
Редактор макетов представляет собой специальное программное обеспечение, которое позволяет дизайнерам создавать и редактировать макеты веб-интерфейса. Он обладает набором инструментов, которые упрощают работу над созданием дизайна и позволяют воплотить все идеи и концепции в реальность.
Удобный редактор макетов для веб-интерфейса должен обладать следующими полезными функциями:
- Интуитивный интерфейс. Редактор должен быть легким в использовании и понимании, чтобы дизайнер мог сосредоточиться на самом процессе создания, минимизируя время, затраченное на изучение интерфейса.
- Набор инструментов. Редактор должен предоставлять широкий набор инструментов для создания различных элементов веб-интерфейса, таких как кнопки, меню, формы и другие.
- Возможность работы с макетом в разных форматах. Редактор должен поддерживать работу с различными форматами макетов, чтобы дизайнер мог импортировать и экспортировать свои работы.
- Поддержка коллаборации. Редактор должен предоставлять возможность совместной работы над макетом, чтобы дизайнеры и разработчики могли взаимодействовать и делиться идеями.
- Возможность просмотра макета в режиме реального времени. Редактор должен предоставлять возможность посмотреть, как будет выглядеть макет веб-интерфейса на различных устройствах и в разных разрешениях экрана.
Наличие таких удобных редакторов макетов значительно облегчает процесс создания привлекательного дизайна веб-интерфейса и позволяет дизайнерам претворить свои идеи в жизнь более эффективно и быстро.
Библиотека готовых элементов и иконок

Для создания привлекательного дизайна веб-интерфейса существует множество полезных инструментов. Одним из таких инструментов является библиотека готовых элементов и иконок. Эта библиотека предоставляет удобный доступ к большому набору элементов и иконок, которые можно использовать при создании дизайна веб-интерфейса.
Библиотека готовых элементов и иконок позволяет значительно упростить процесс создания дизайна. Вместо того, чтобы каждый раз рисовать иконки и детали интерфейса с нуля, можно использовать уже готовые элементы, которые соответствуют модным и трендовым стилям дизайна.
Эта библиотека может содержать полезные элементы, такие как кнопки, переключатели, ползунки и многое другое. Они предоставляют широкие возможности для создания интерактивных и привлекательных веб-интерфейсов.
В библиотеке также присутствуют различные иконки, которые помогают визуально представить различные действия и функции на веб-странице. Иконки могут быть использованы для обозначения разных разделов сайта, действий пользователя и многого другого.
Использование библиотеки готовых элементов и иконок позволяет значительно экономить время и силы при создании дизайна веб-интерфейса. При этом, благодаря широкому выбору элементов и иконок, можно создавать уникальные и оригинальные интерфейсы, которые будут привлекательны для пользователей.